【激変】くそダサいブログを超オシャレに劇的変身する3つのポイント

※本ページはプロモーションが含まれています
この記事では【激変】くそダサいブログを超オシャレに劇的変身する3つのポイントを紹介。
- 自分のブログがダサすぎて悲しい
- ブログデザインが決まらない
- 人並みのデザインのブログを作りたい
上記の方向けの記事。ぜひ参考に~
超オシャレなサイトにする3つのポイント


超オシャレなサイトにする3つのポイントは以下です。
- 画像にこだわる
- 文字を少なくする
- カテゴリー分け(タブ機能)を使う
✳︎『おしゃれ<< 稼げる』を優先しています。
ポイント1:画像にこだわる


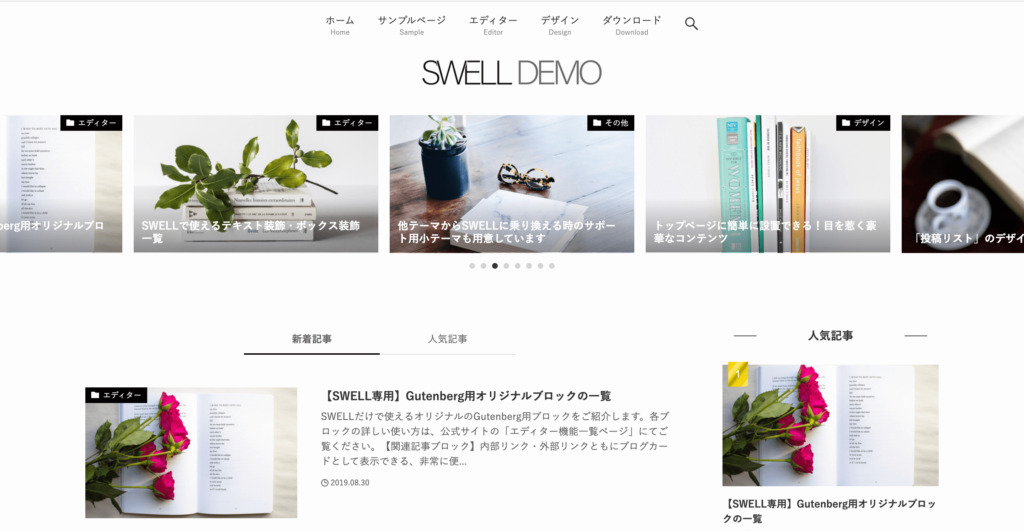
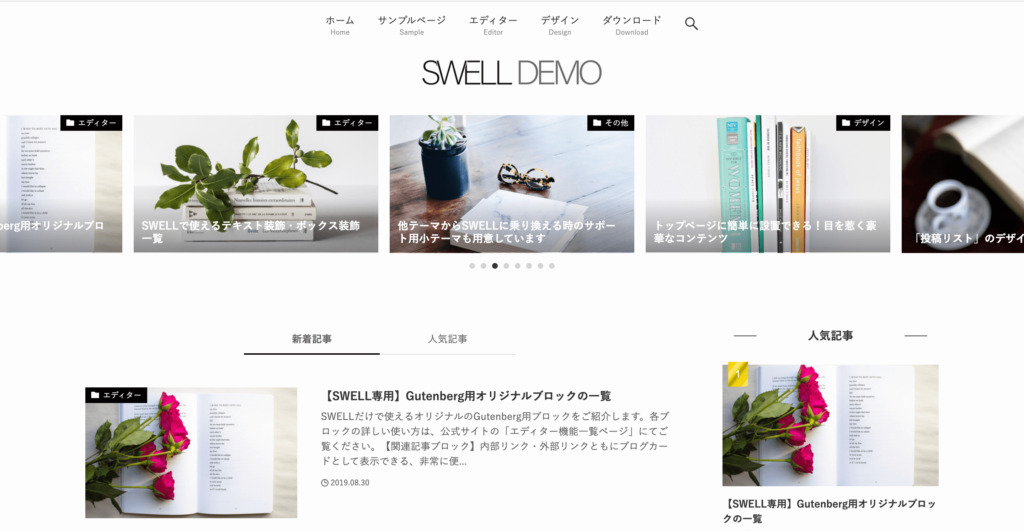
基本的にトップページはアイキャッチ画像が多くなります。
そのため、ページの半分以上が画像。
- 高画質の画像を使う
- 画像に統一感を持たせる
上記2つを意識するだけでサイトは劇的に変化。
ヒトカゲからリザードンくらい進化します。(マジ)
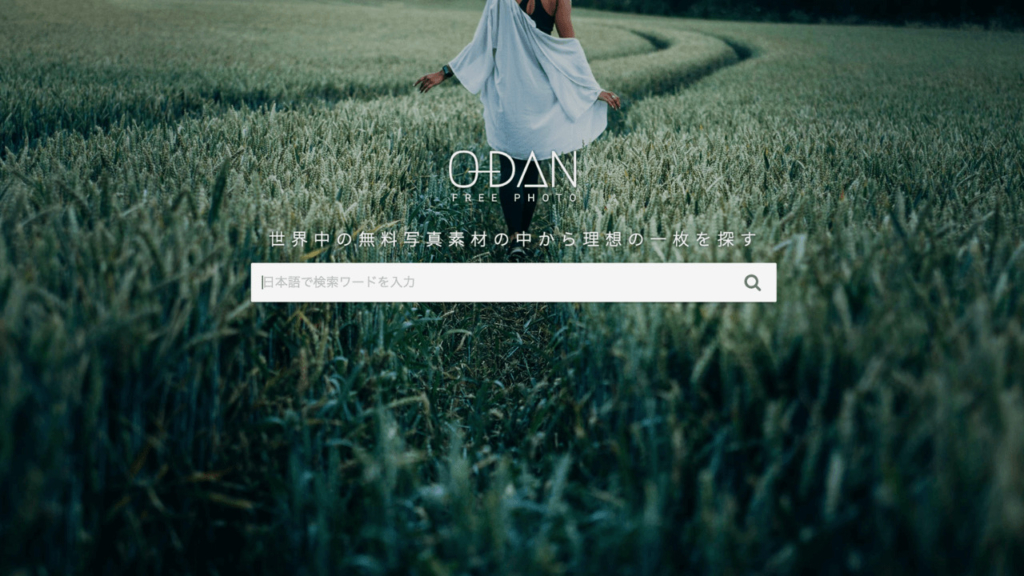
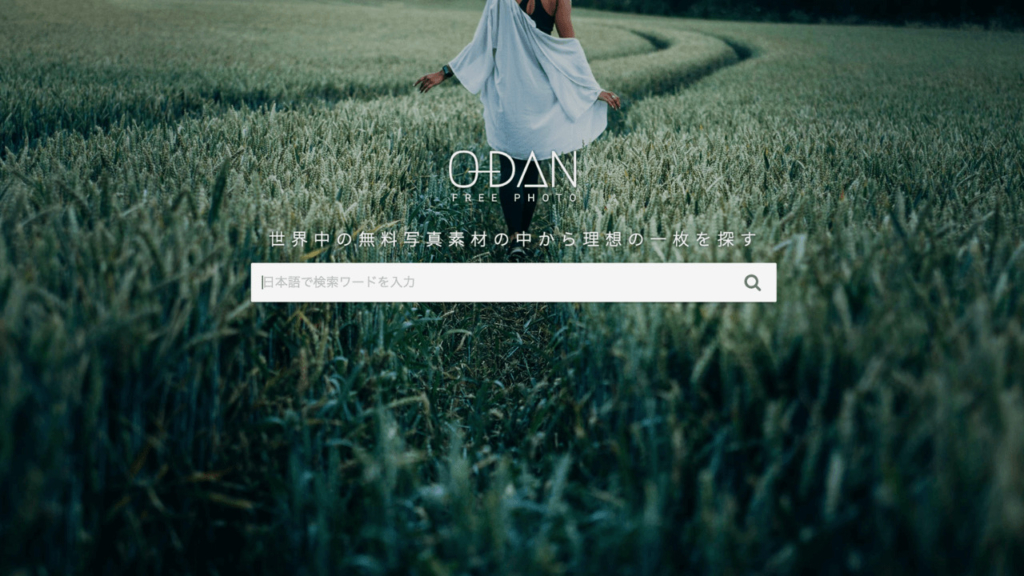
【無料】画像素材サイト
・O-DAN(高画質画像多)
・GIRLY DROP(女性向け写真多)
ポイント2:余白を多くする
余白には情報の干渉を和らげる効果があります。
また情報と情報の間隔が広がれば余白が区切りの効果をしてくれます。
サイトの余白は『何もない部分』ではなく『白』という立派な色であることを意識するとデザイン力が格段にアップします。
ポイント3:カテゴリー分け(タブ機能)を用いる


タブ機能は同ページ内でコンテンツを切り替えれる機能。
タブ機能を用いることでデザインがスッキリするだけでなく、ページ移動なくコンテンツ切り替えができるのでユーザーにとっても使いやすい。
下のデモ記事はタブ機能を利用したデザイン。
【衝撃】サイトデザインにかける時間は無駄


ここまで言いましたが、サイトデザインにかける時間は無駄。いくらサイトデザインが良くても、1円にもなりません。
サイトデザインは最低限のクオリティーでOK。
あとは記事の量産+記事の質を上げることに全ベット。これがブログで稼ぐ最短最速の方法。
自分でデザインが整えれない方
どうしてもデザインが整えれない場合は以下の方法を試すのもあり。
・ココナラで依頼(3万円~)
・有料テーマの導入(1万~)
重要なのはブログデザインに時間をかけないこと。


まとめ:超オシャレなサイトにする3つのポイント


超オシャレなサイトにする3つのポイントは以下。
- 画像にこだわる
- 文字を少なくする
- カテゴリー分け(タブ機能)を使う
あとは徹底的にプロのブログを参考にすること。
もちろん丸パクリはNG!
-
URLをコピーしました!