スマホでのブログの書き方を画像付きで徹底解説

※本ページはプロモーションが含まれています



スマホでブログしたいけど、
難しそうだな〜



ハヤマにお任せっ!
ブログのやり方、記事の書き方の解説記事はよくあるけど、スマホ画面での解説記事ってなかなかありません。
そこで今回はスマホでのブログの書き方をスマホ画像付きで徹底解説!
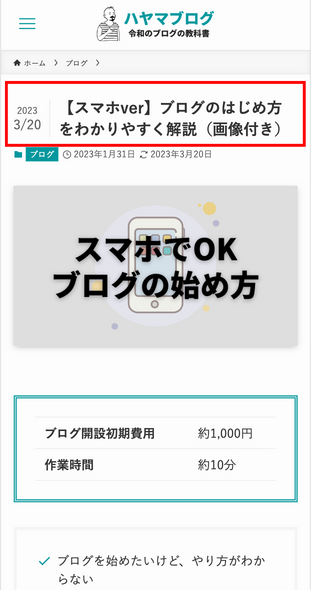
スマホでのブログの始め方は下記の記事で解説しているのでご参考に。





↑この記事もスマホで執筆!



本記事を読む前に!
記事の書き方は利用しているワードプレステーマによって異なります。
今回は有料テーマのSWELL(ハヤマ愛用)を利用。ただおおまかな使い方は同じなので参考になれば幸いです!
テーマについては下記記事で解説!


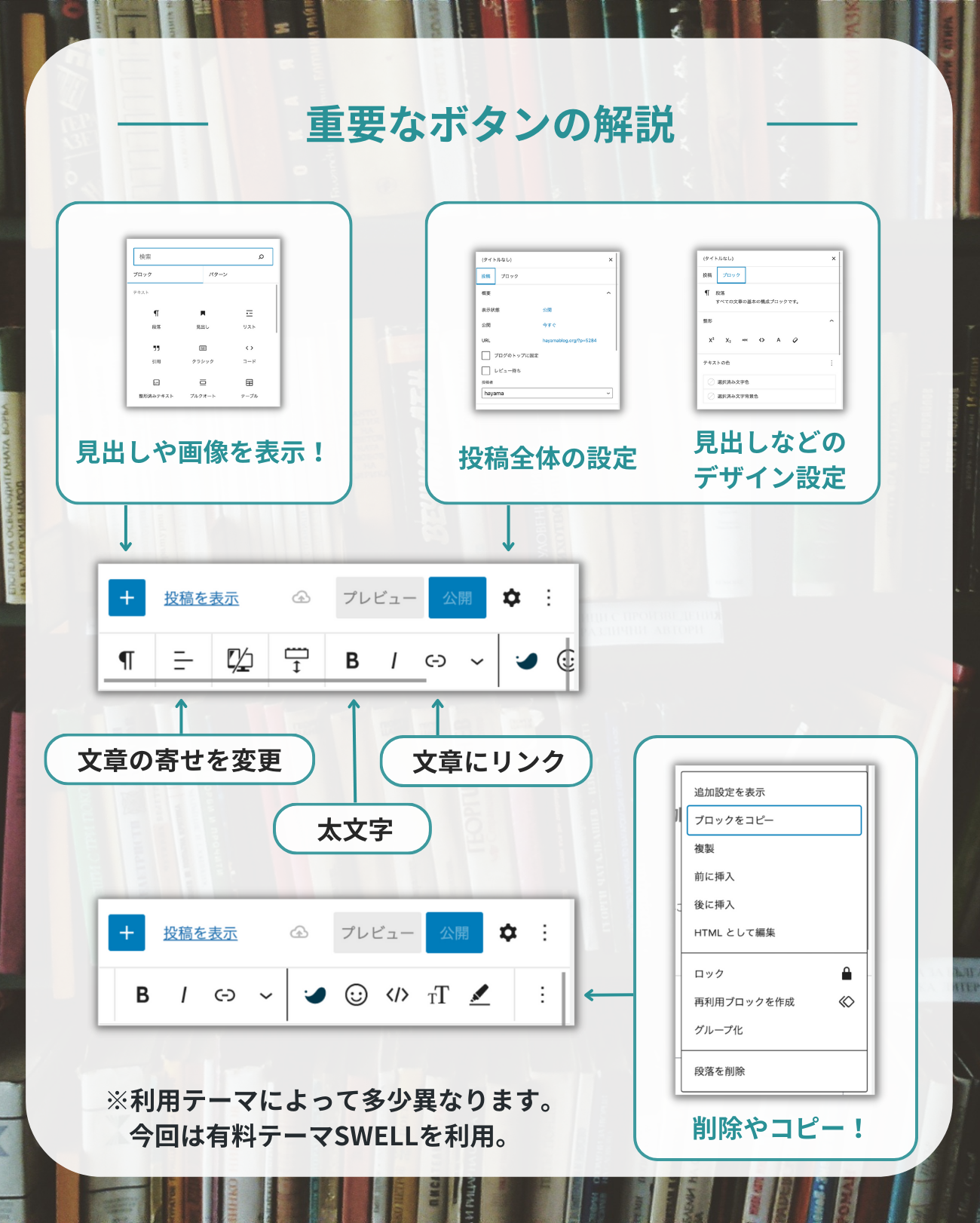
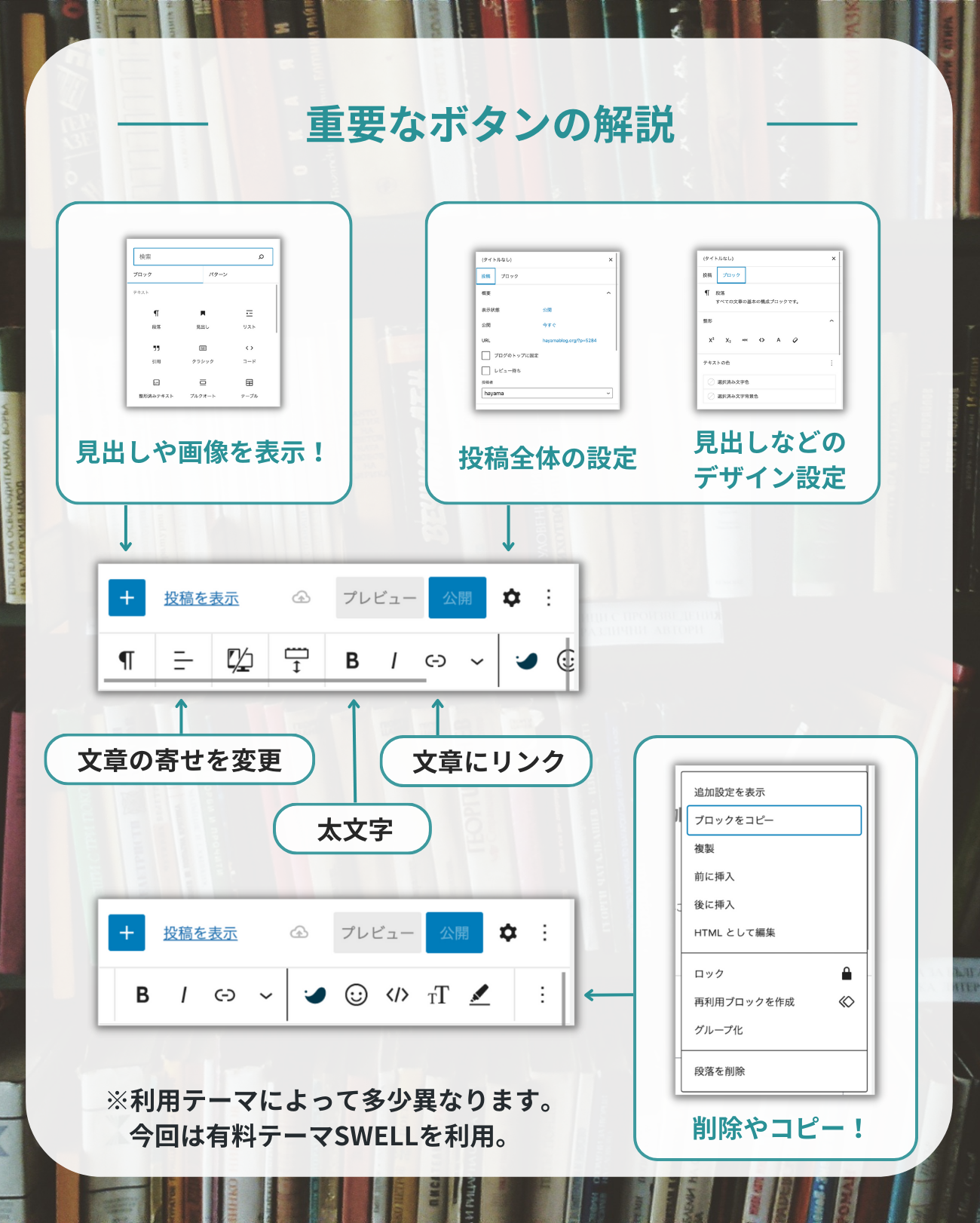
重要なボタンの説明


ワードプレスで記事を書く際に特に利用する機能をまとめました。
最近は昔より記事の書き方が簡単になってるのでスマホでもスムーズに記事が書けるようになりました!
スマホでブログの書き方を徹底解説


各コンテンツそれぞれ画像付きで解説してます。
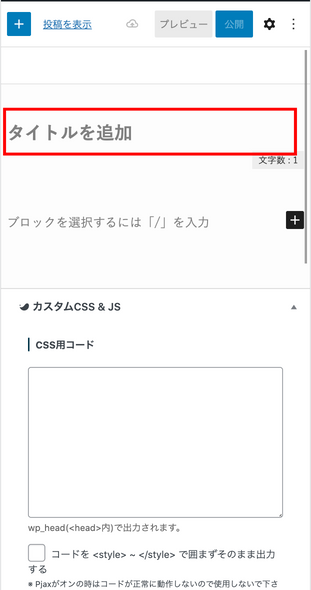
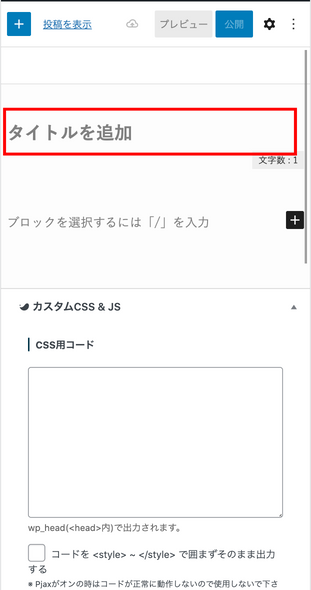
記事タイトル




『タイトルを追加』をクリックし、入力。
32文字程度で入力しましょう。
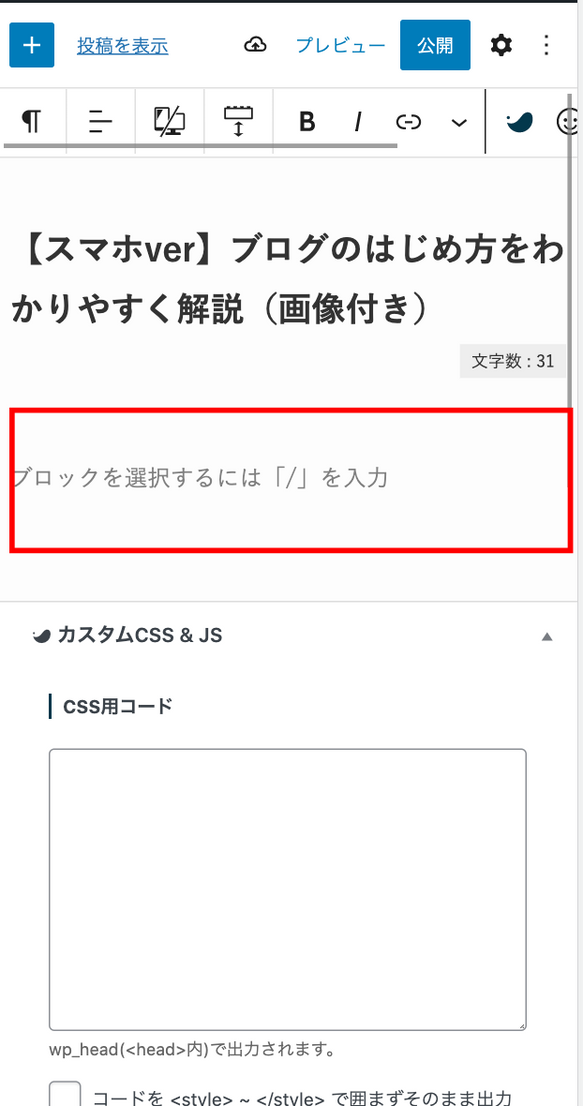
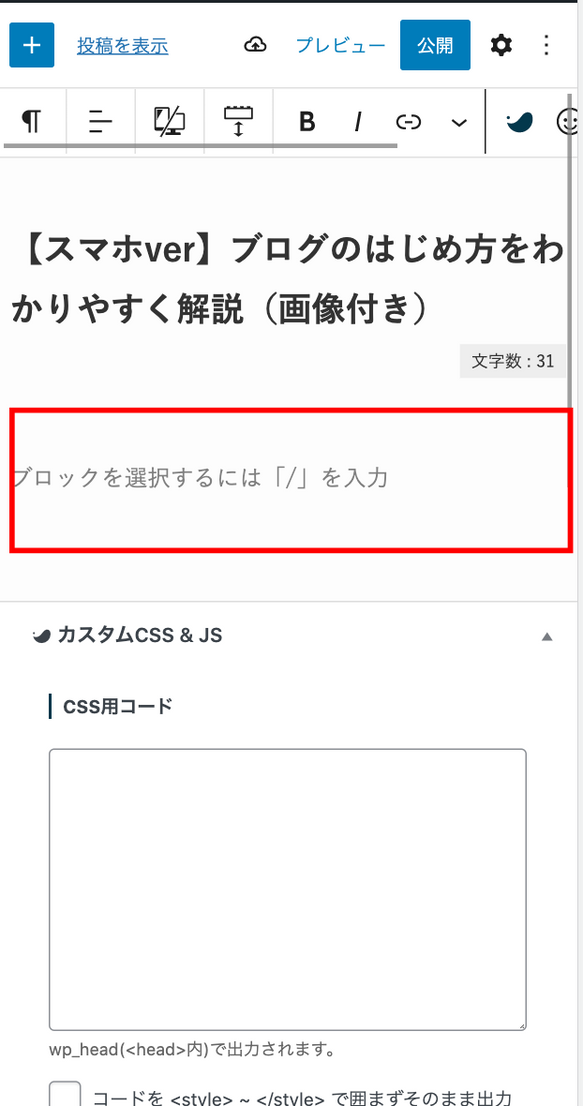
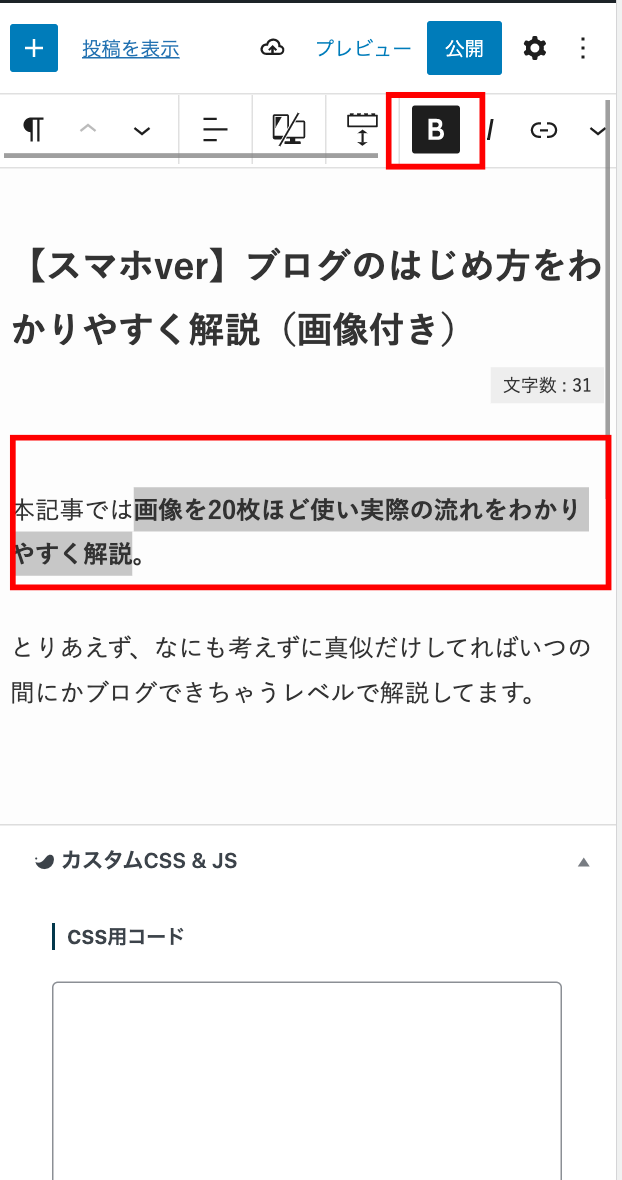
文章




『ブロックを選択〜』をクリックして入力。



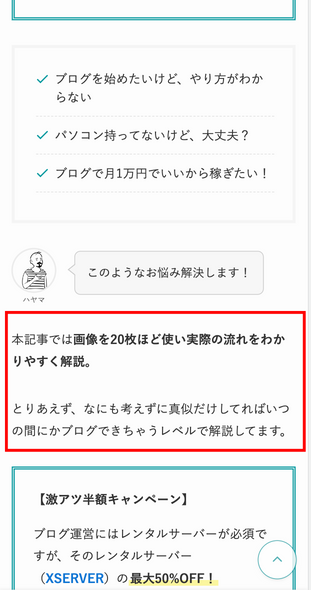
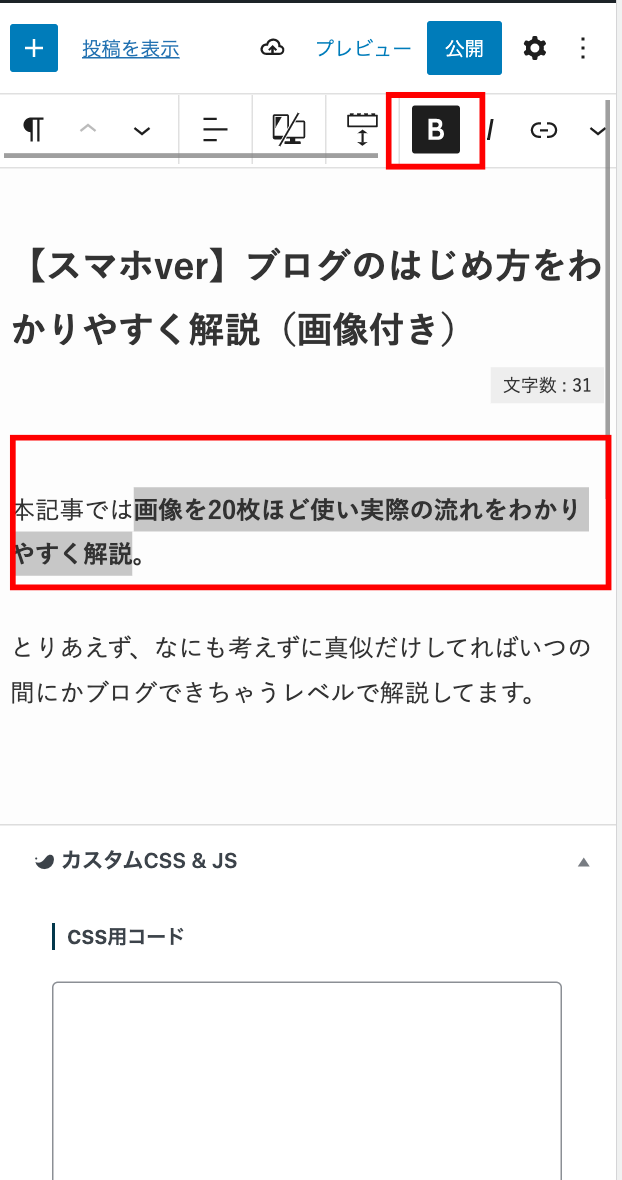
文字を太文字にするには..





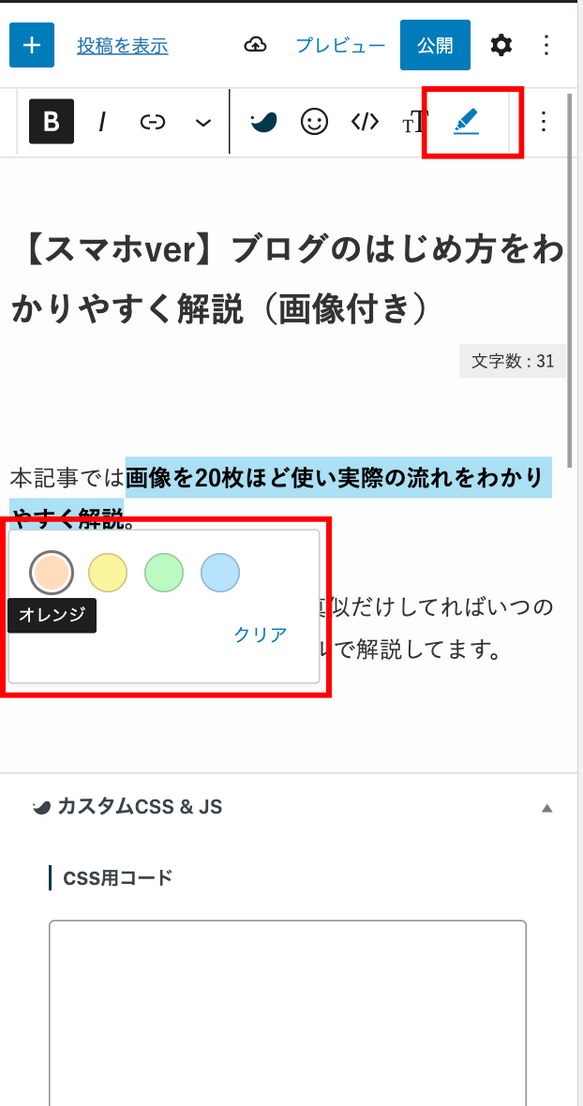
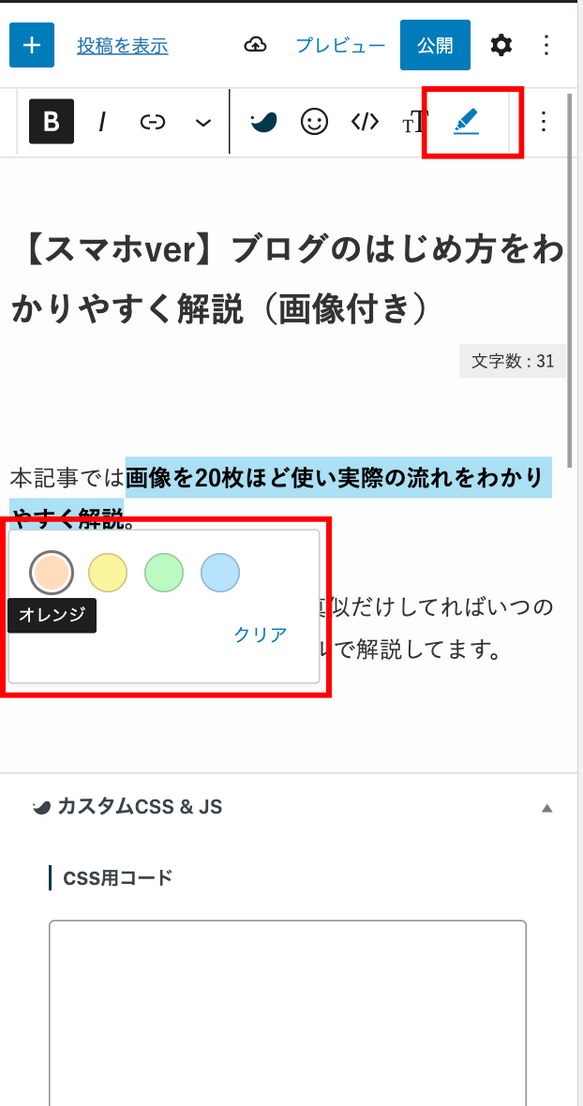
マーカーをつけるには…


文字を選択して、マーカボタンをクリック。
マーカーはSWELLじゃないとないかも!
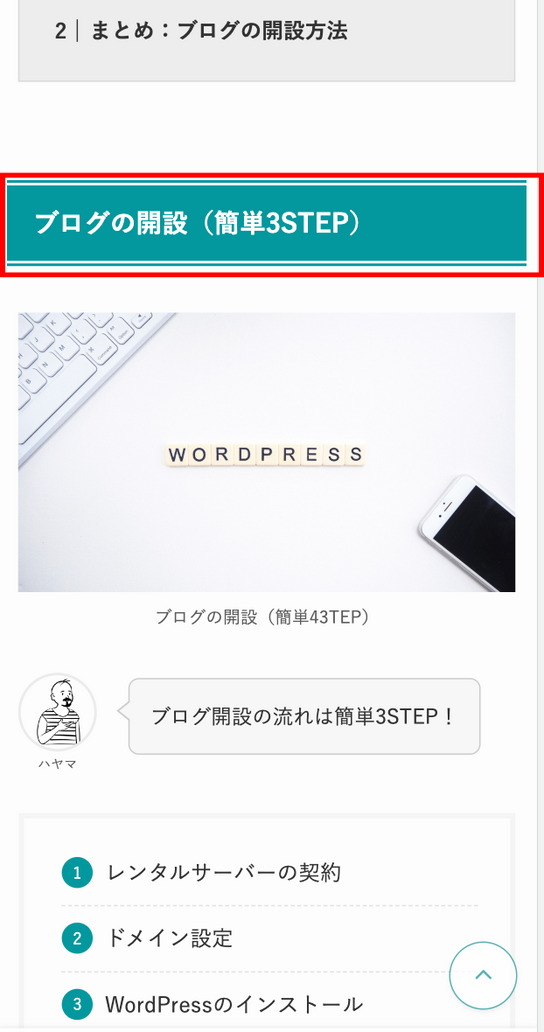
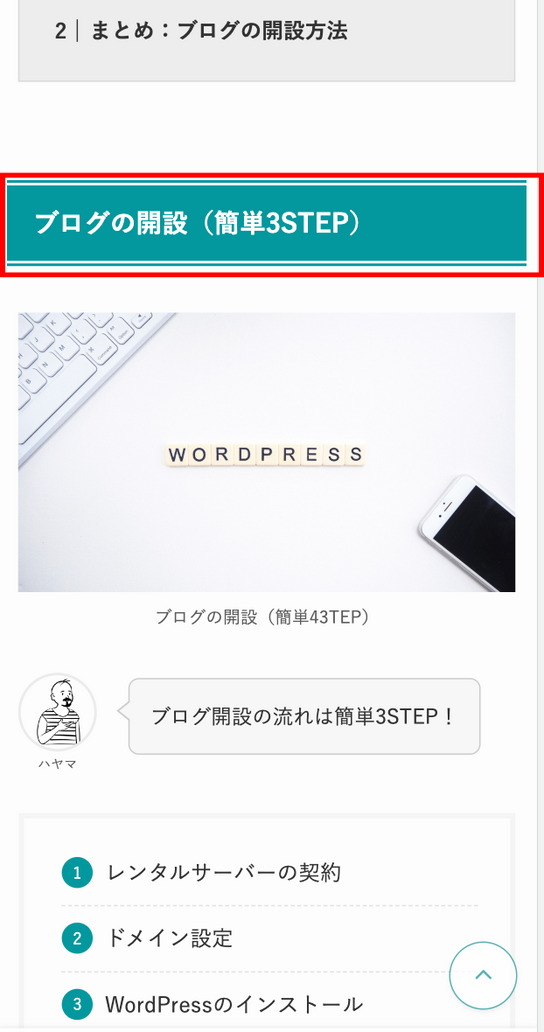
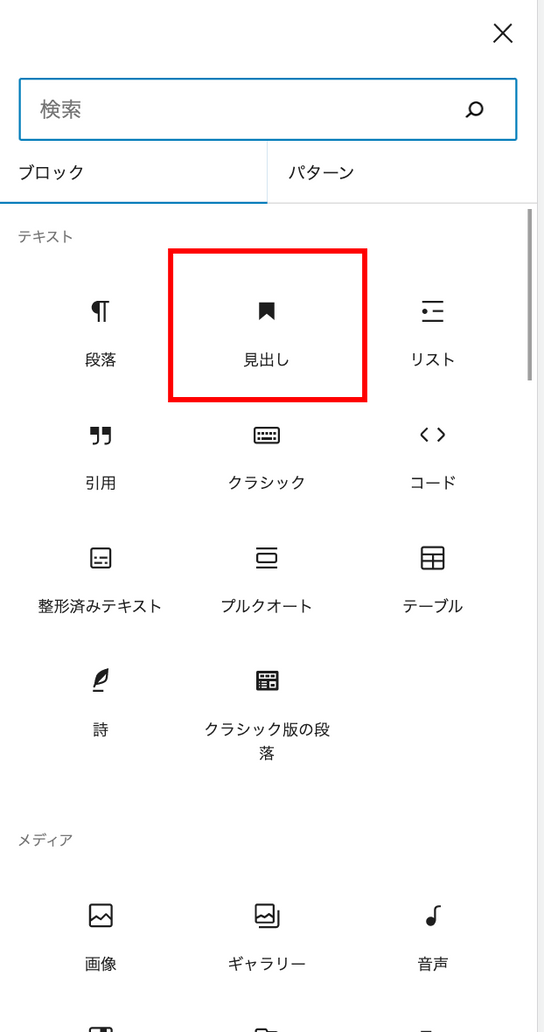
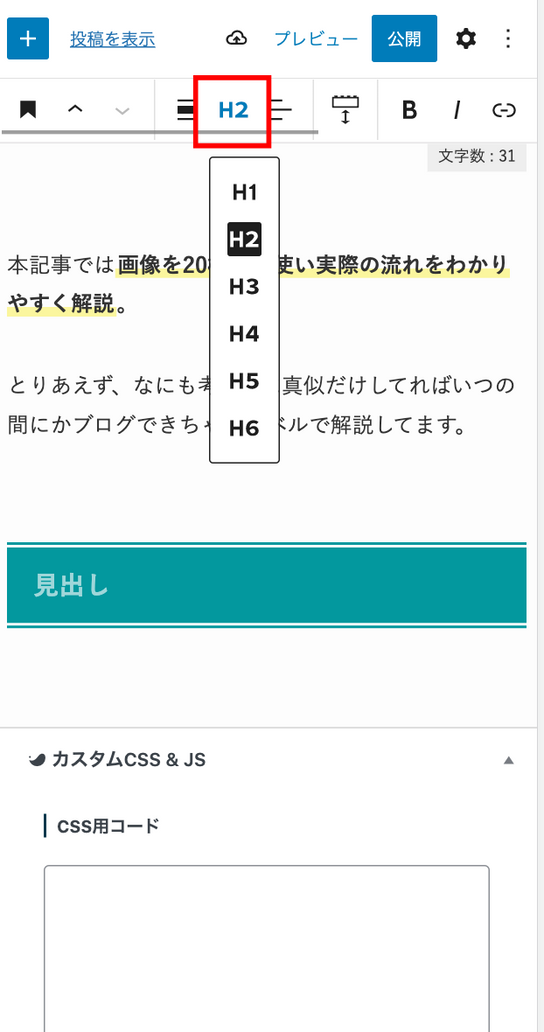
見出し




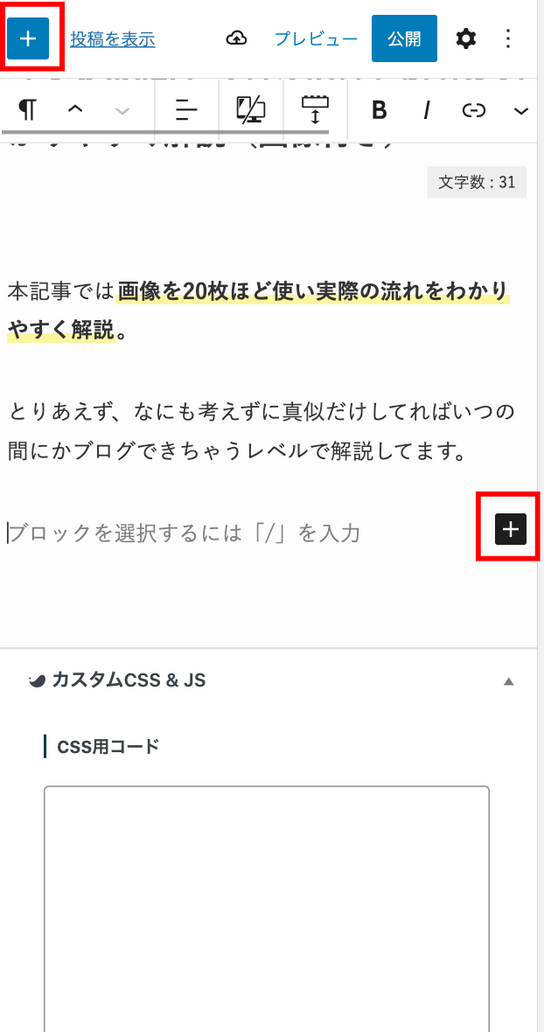
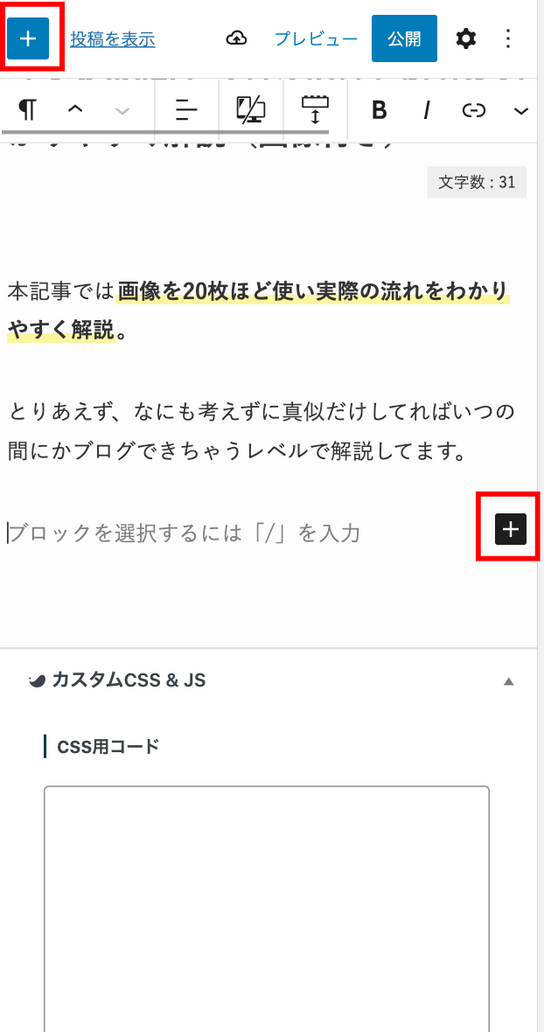
画像赤枠の『+』をクリック。



基本的にコンテンツは
すべて『+』から選んで利用!


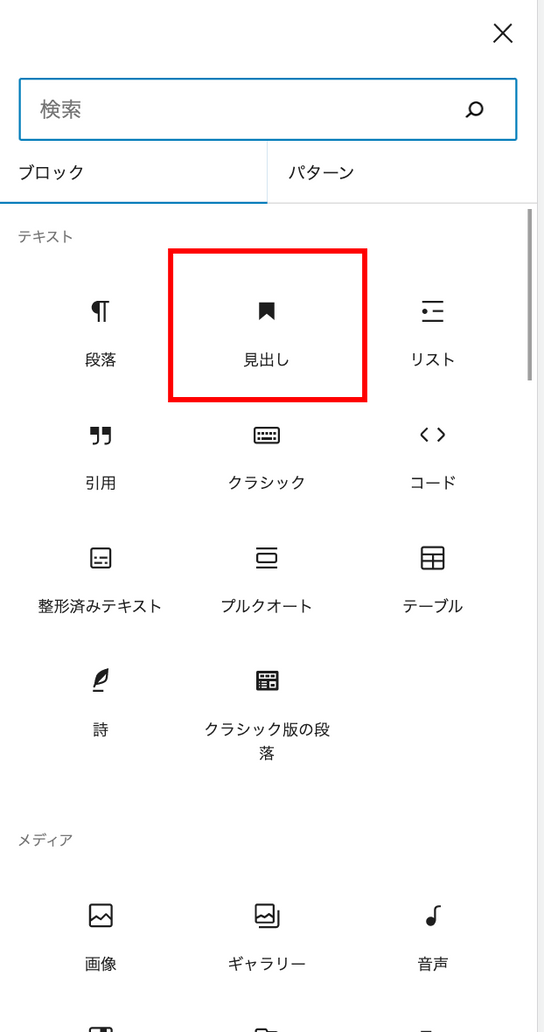
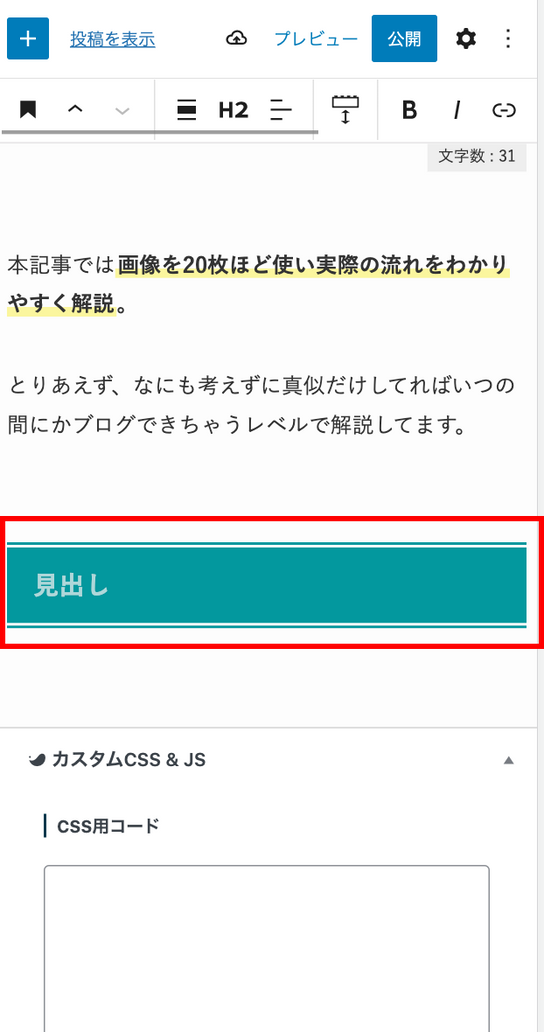
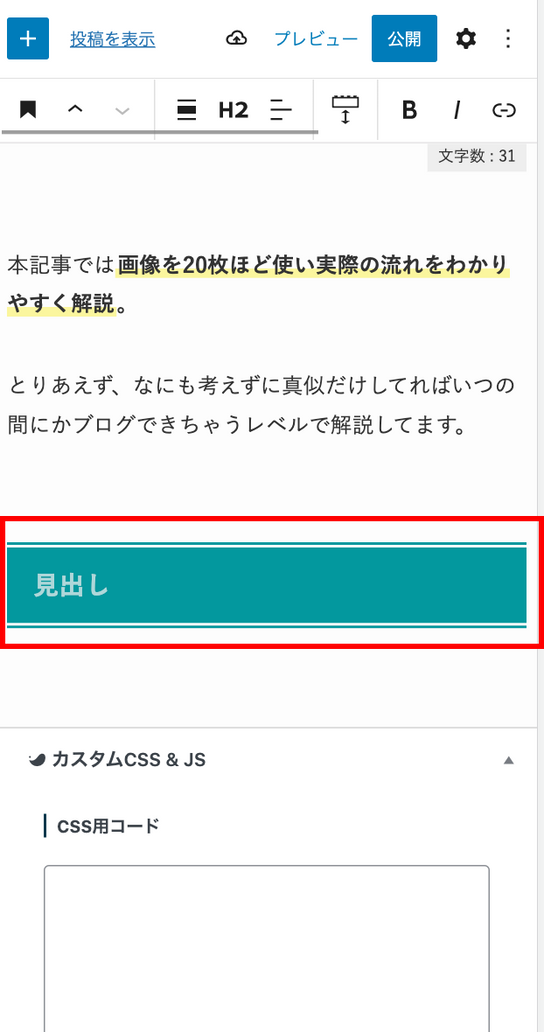
『見出し』を選択。


見出しが出てくるので、入力すればOKです。



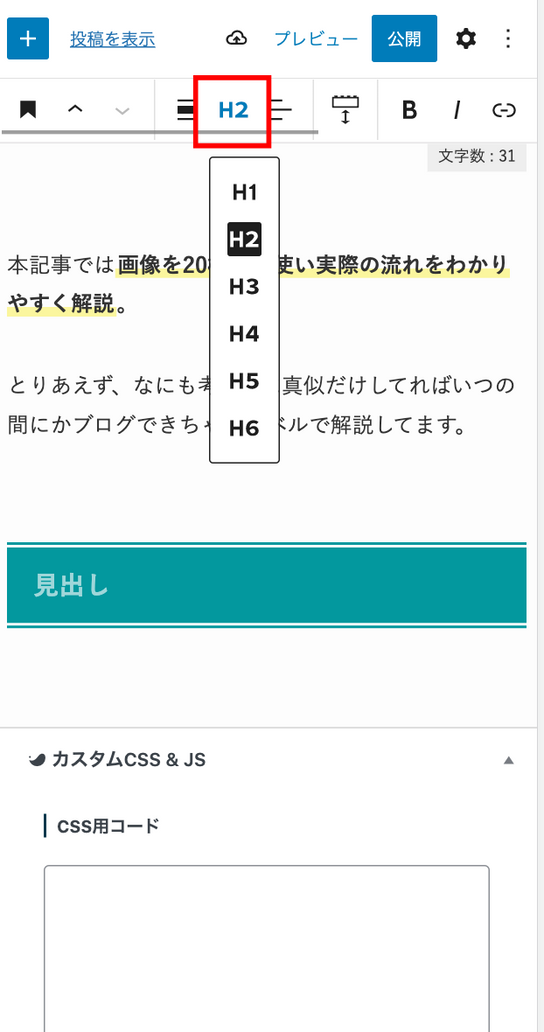
小見出しにしたいとき…


- 大見出し:H2
- 小見出し:H3
- 小小見出し:H4
画像赤枠の箇所から選択可能です。
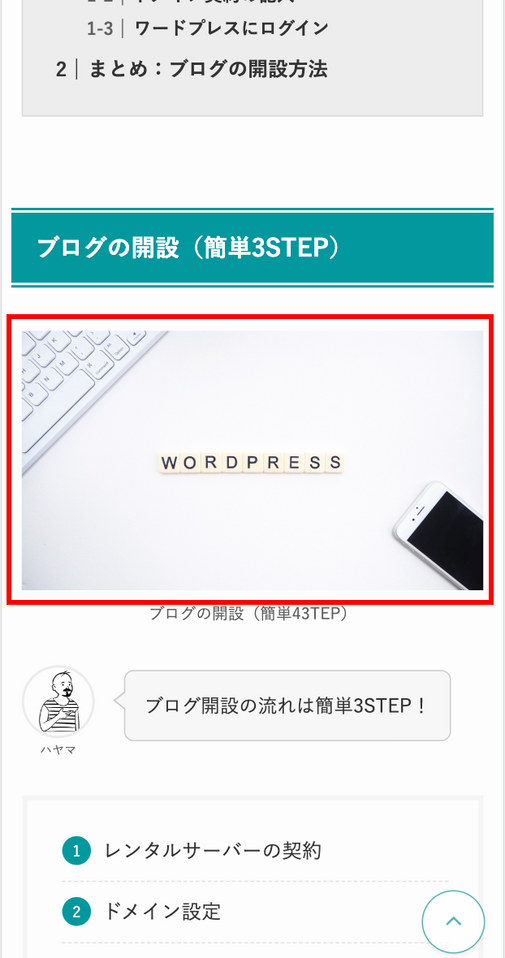
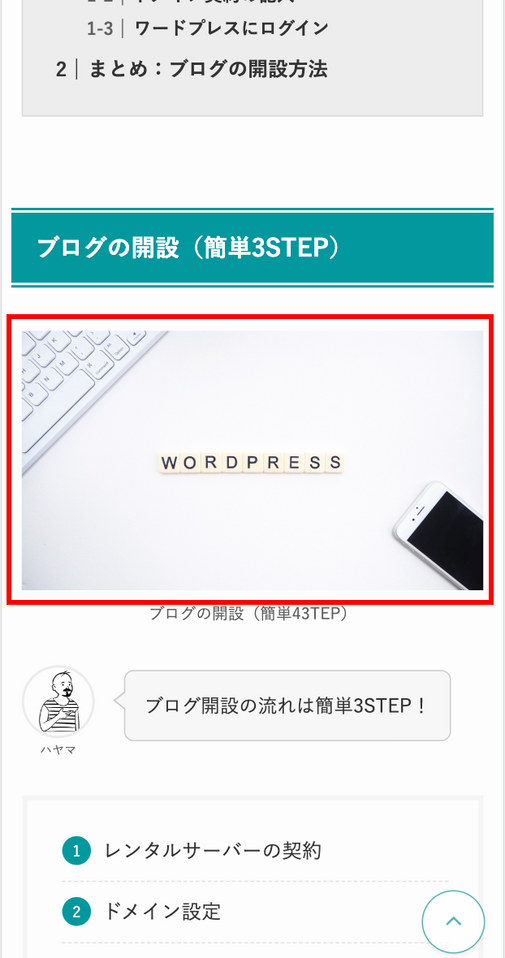
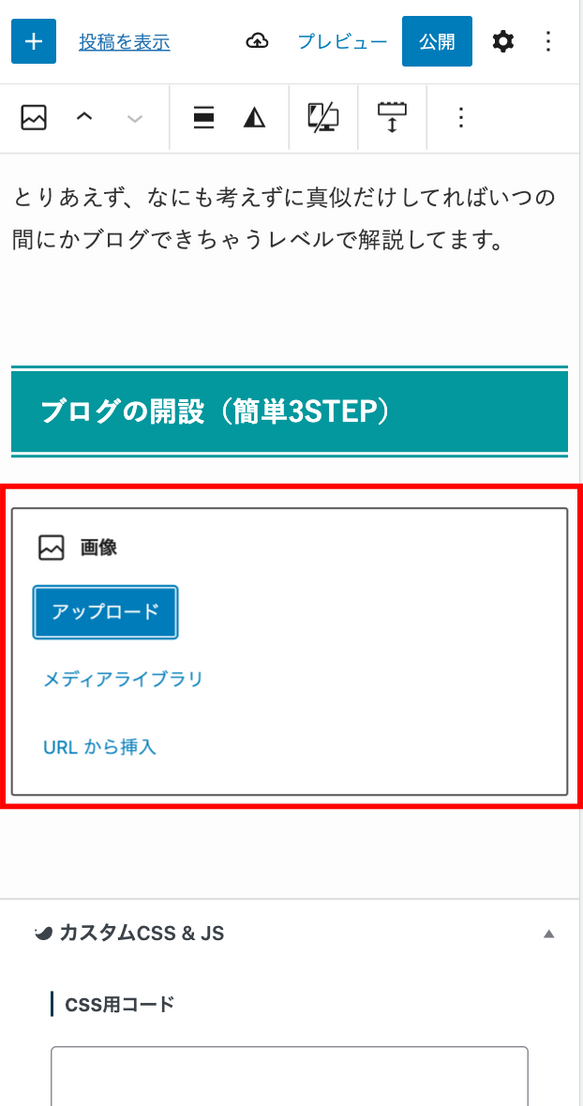
画像




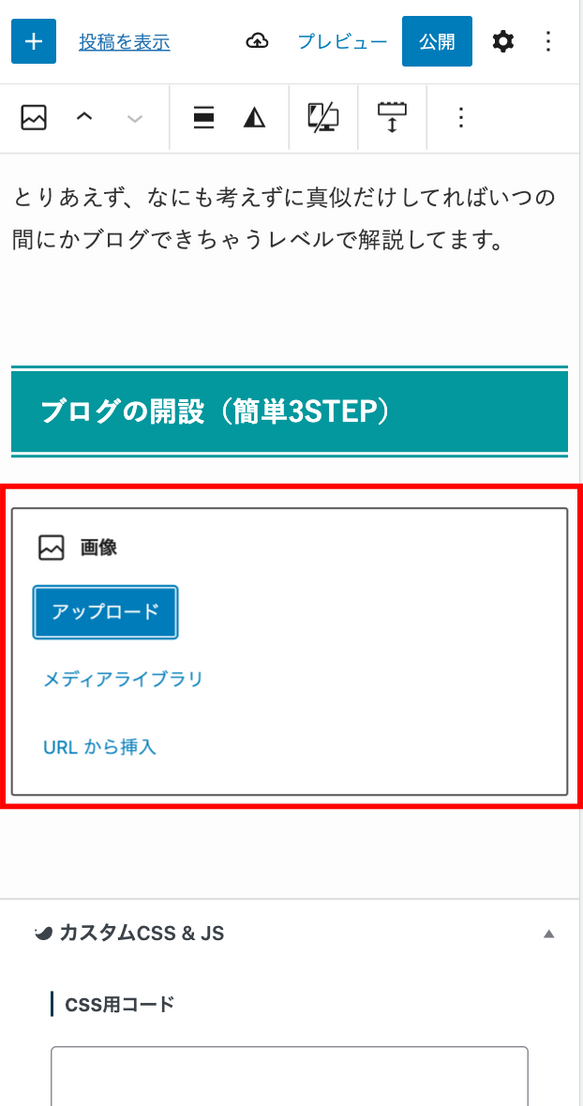
見出し同様、『+』を選択。


画像を選択。


画像を挿入すればOKです。
新しい画像は『アップロード』、過去に利用した画像は『メディアライブラリ』を選択して利用します。
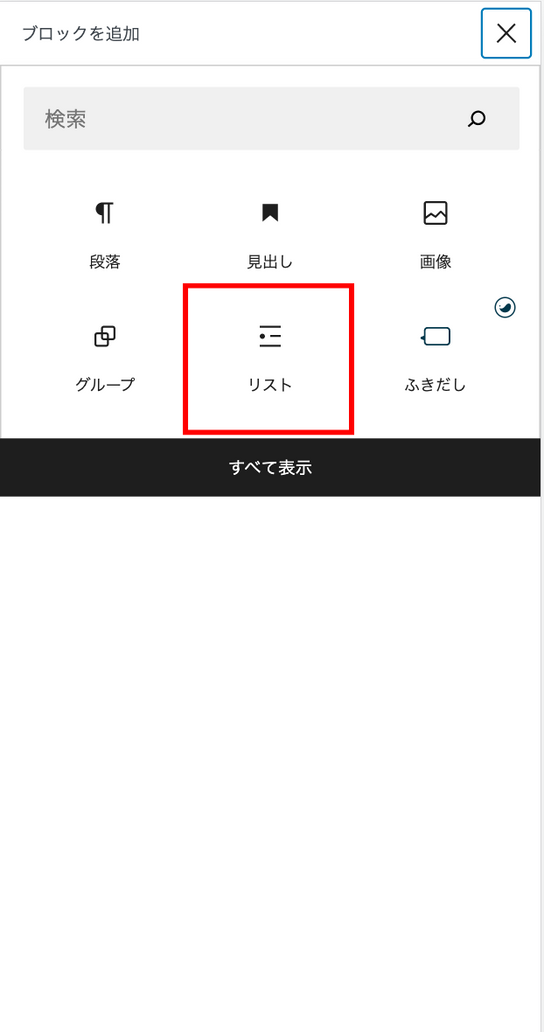
箇条書き




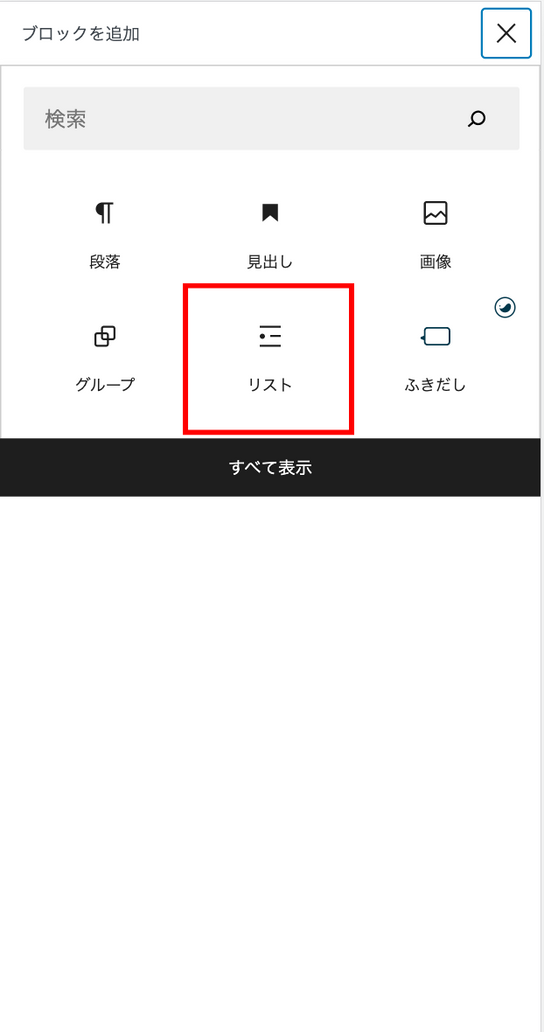
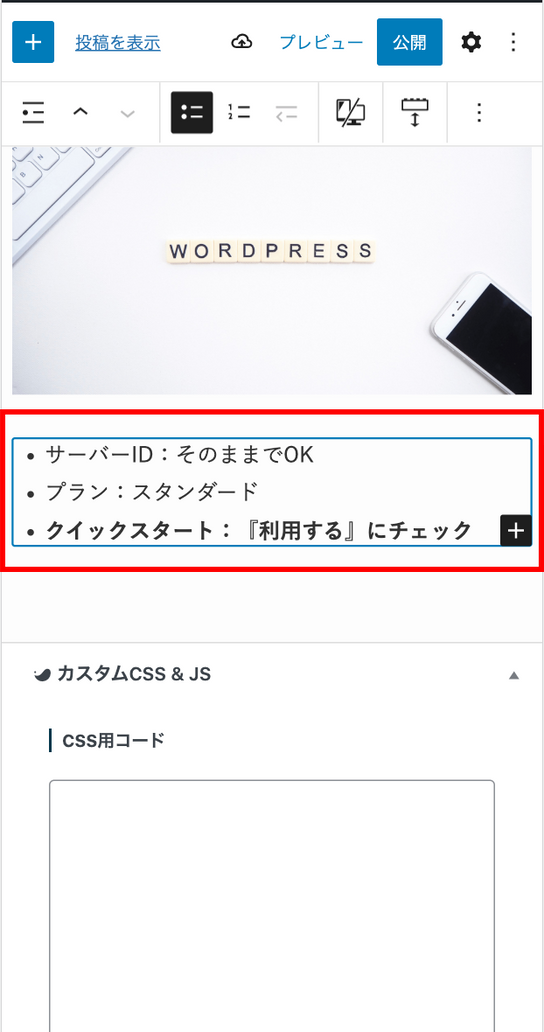
『リスト』を選択。


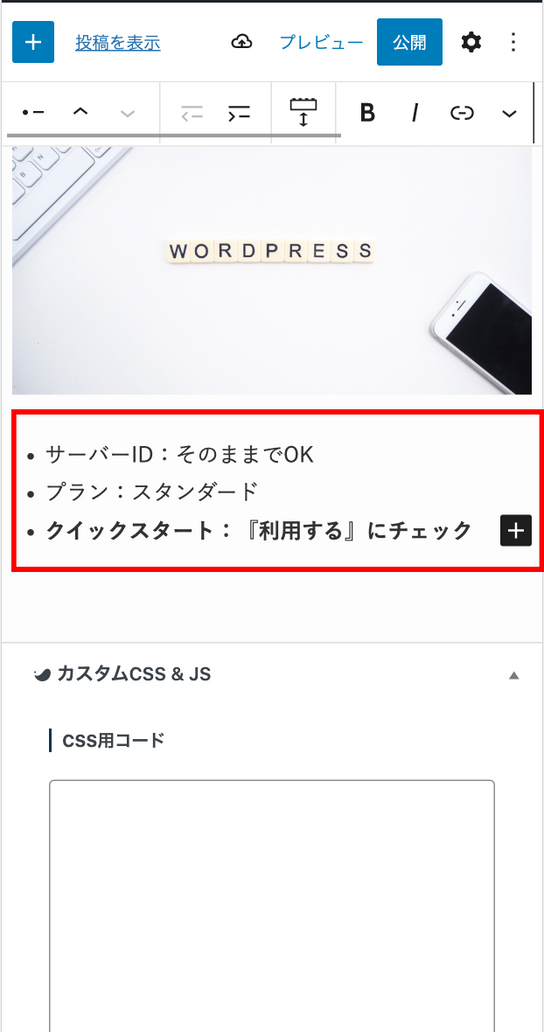
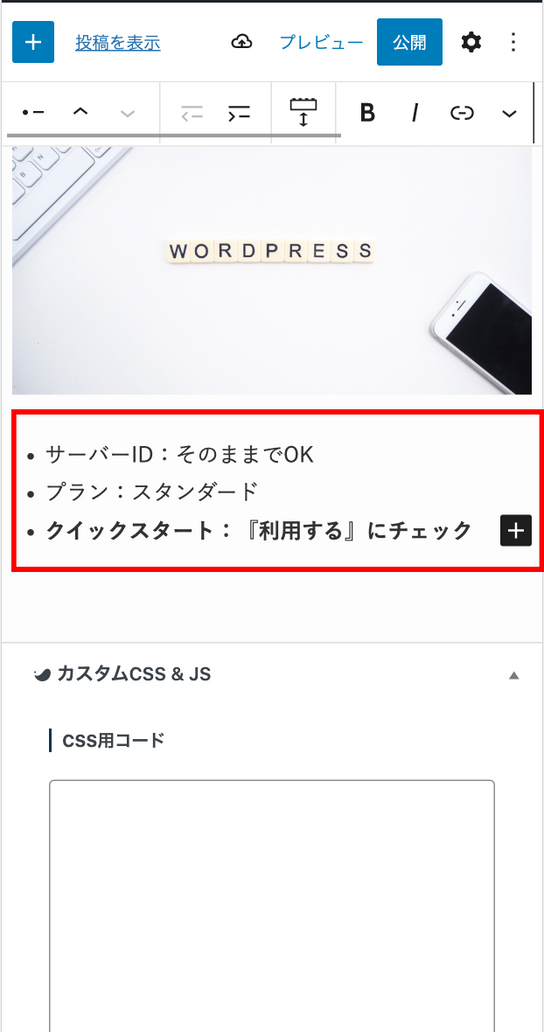
箇条書きのコンテンツを入力。


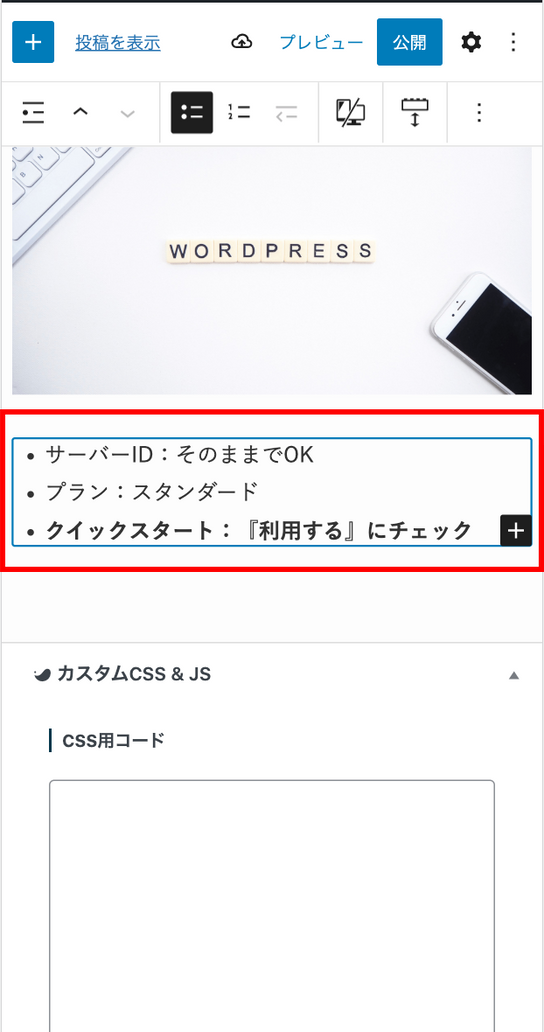
箇条書きの単体ではなく、全体を選択。
箇条書きに青枠がつくと、全体選択OKです。


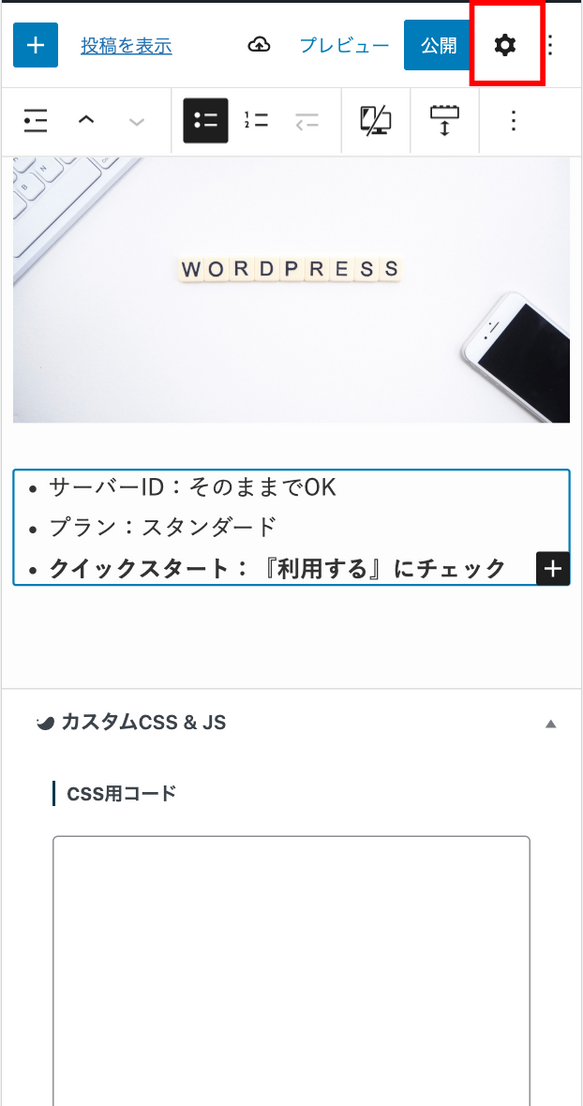
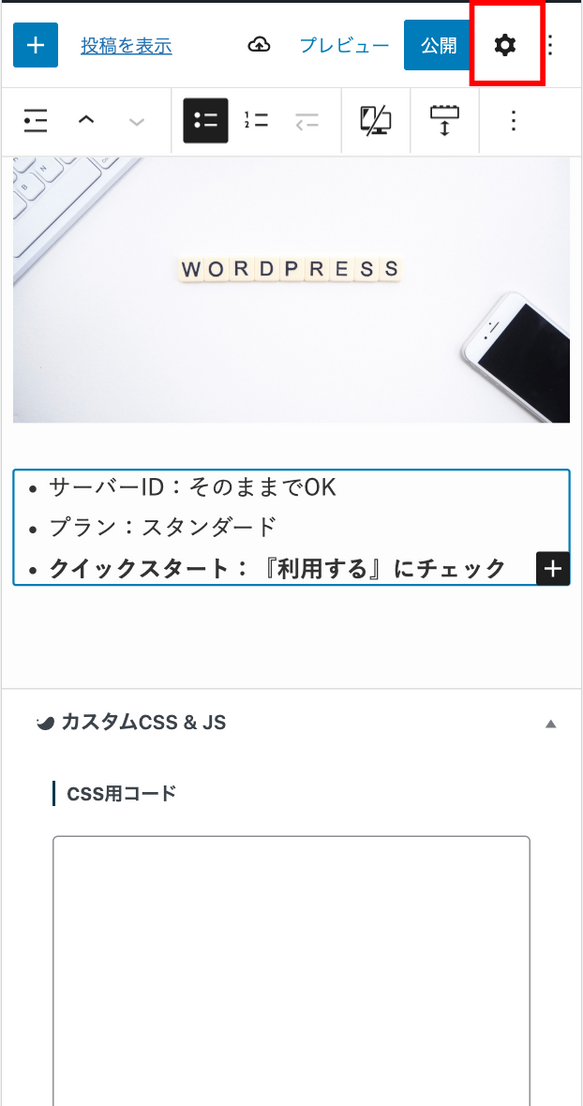
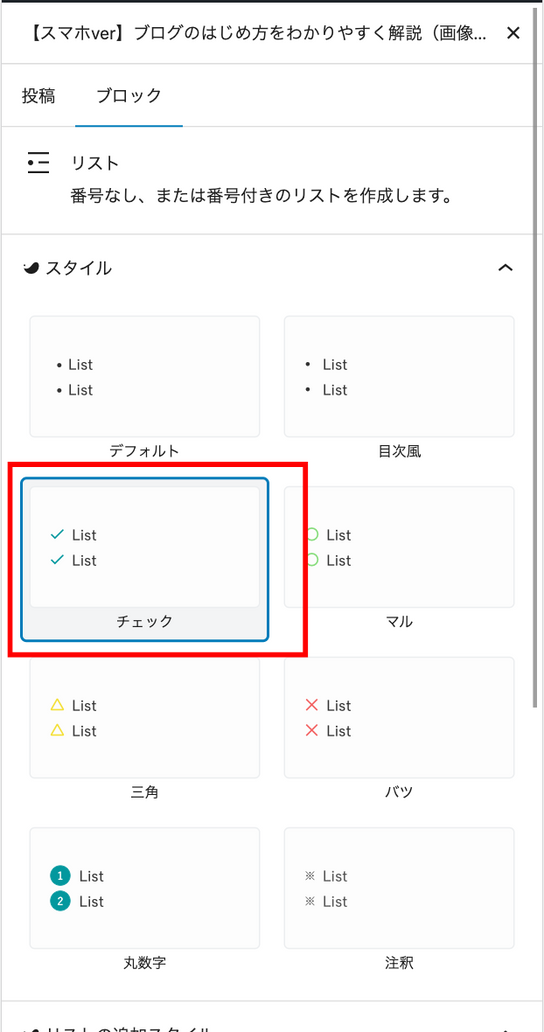
上記画像右上の『設定ボタン』をクリック。


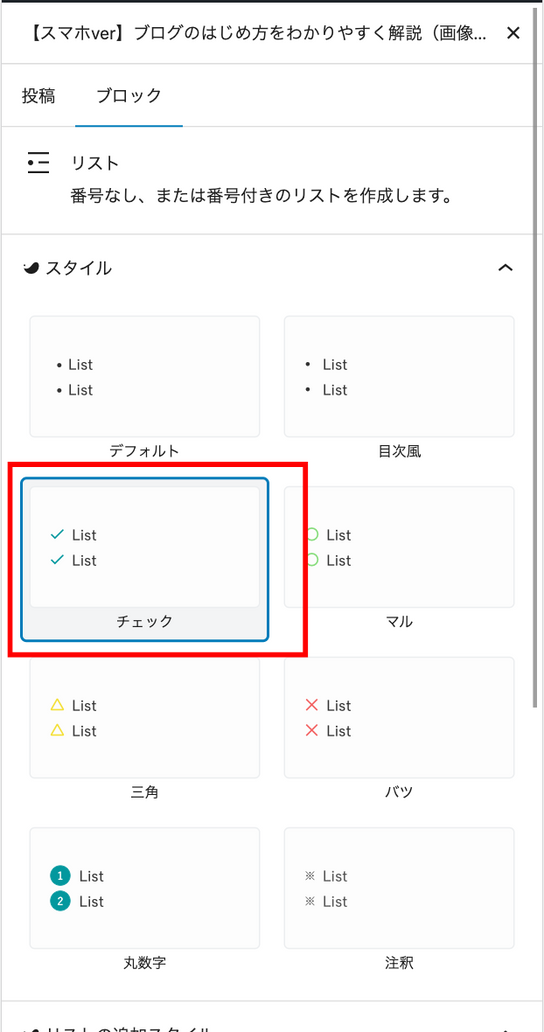
デザインをお好みで選択してください。
僕はいつもチェックを好んで利用してます!



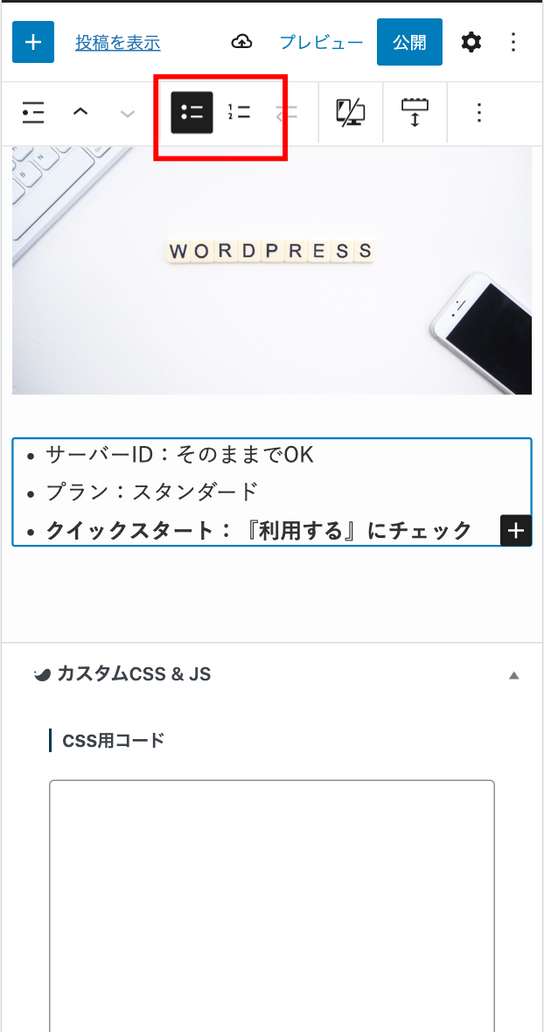
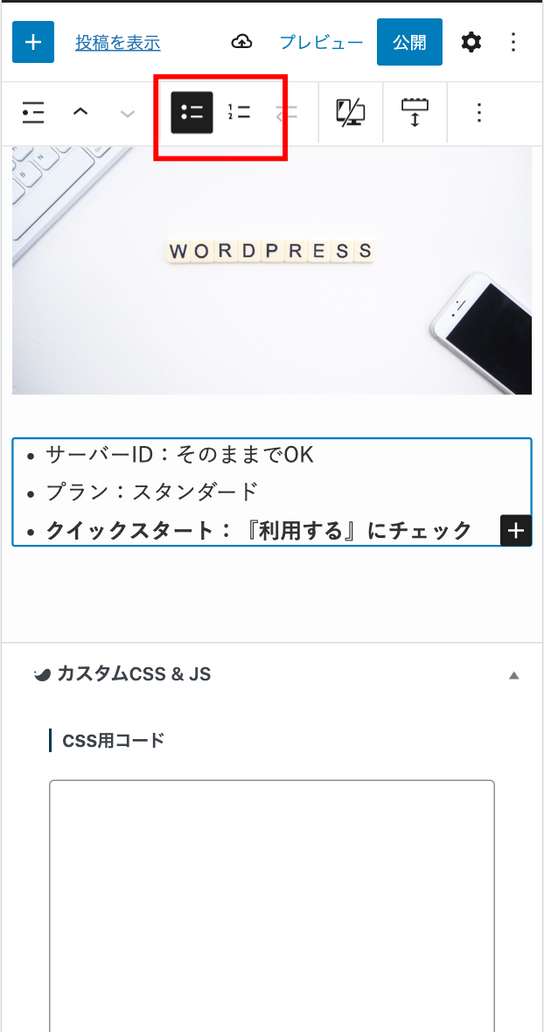
数字付きにするなら…


上記画像の赤枠部分で切り替え可能です。
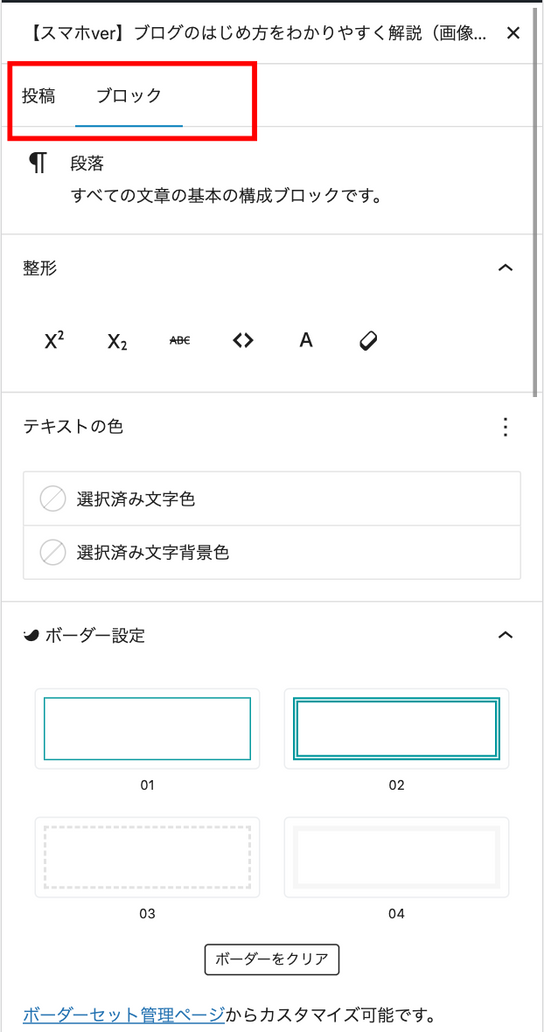
囲み枠




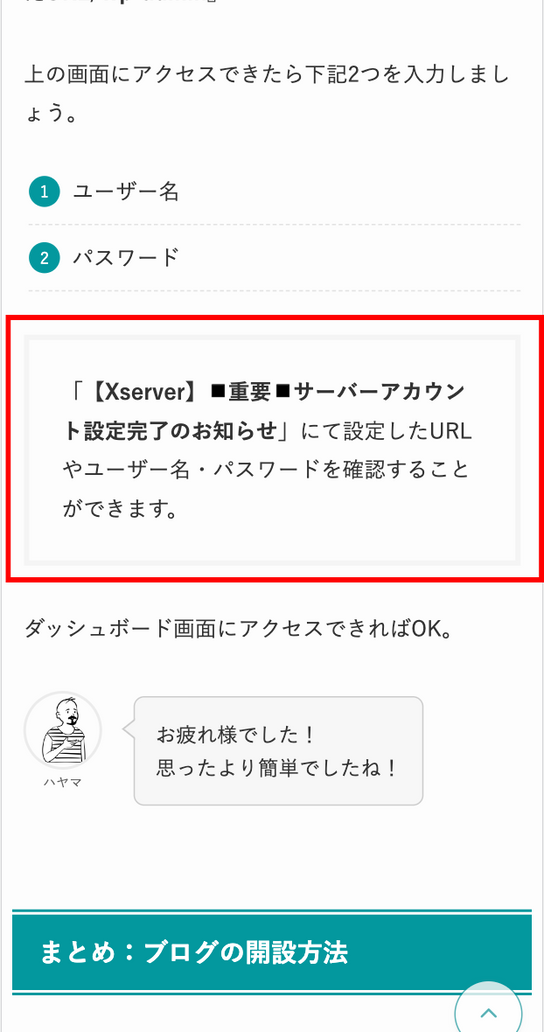
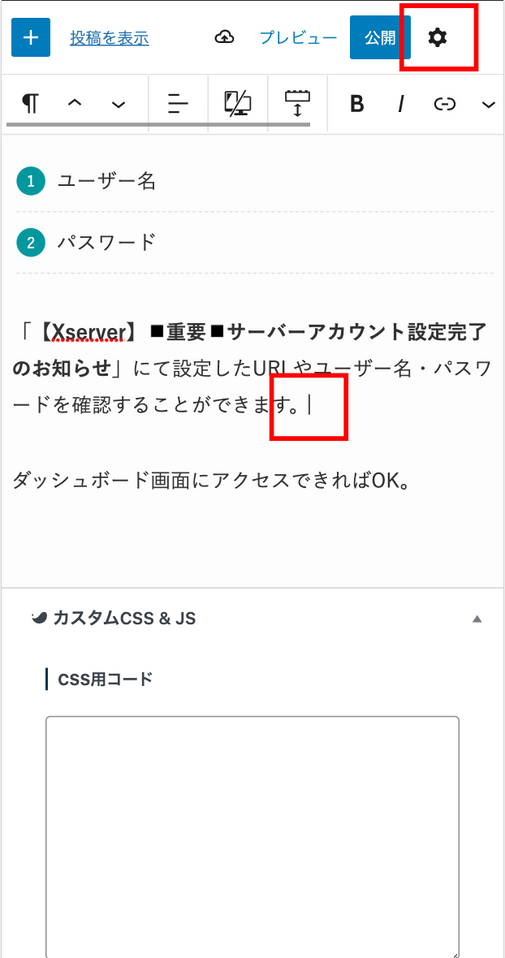
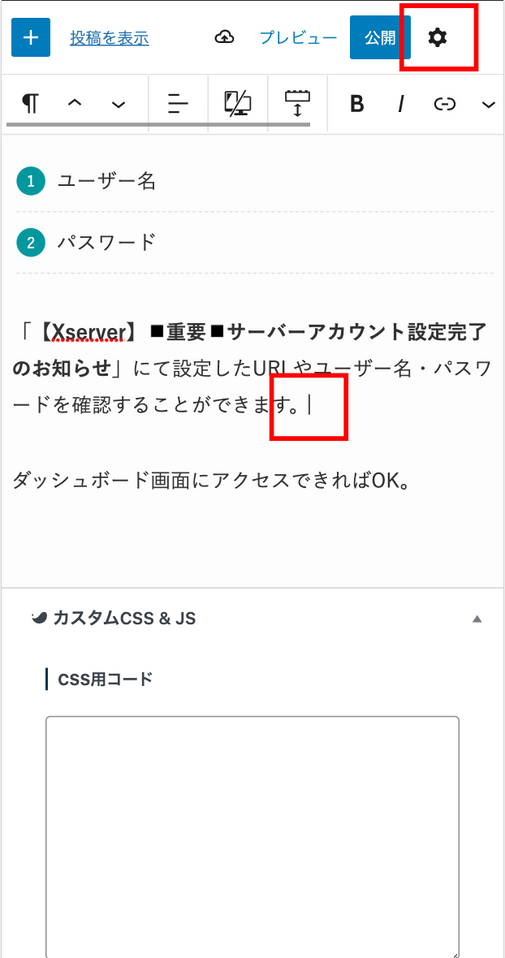
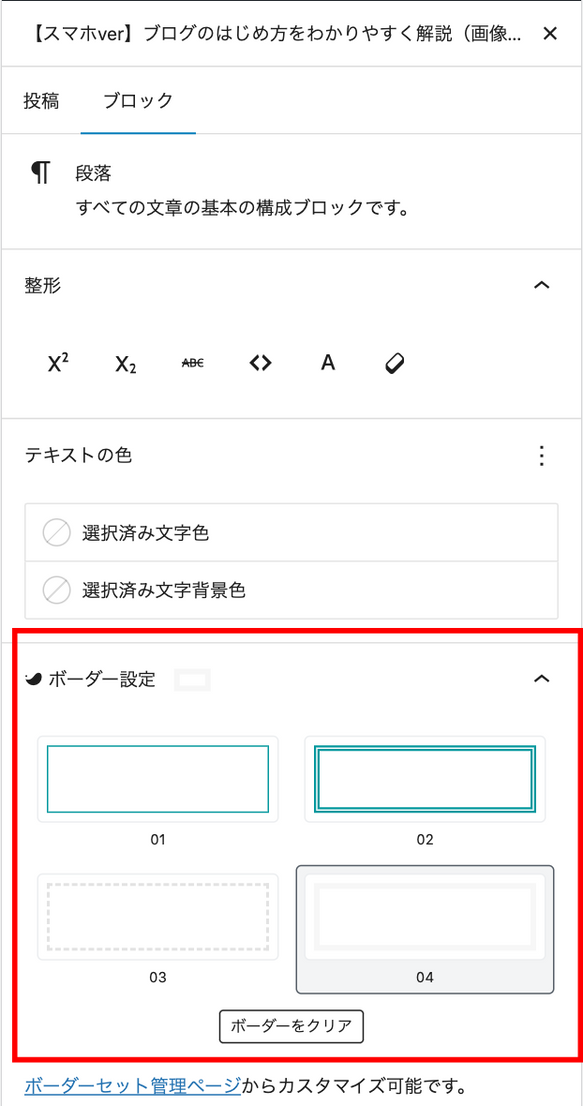
囲みたいコンテンツをクリックした状態で、上記画像右上の『設定ボタン』をクリック。


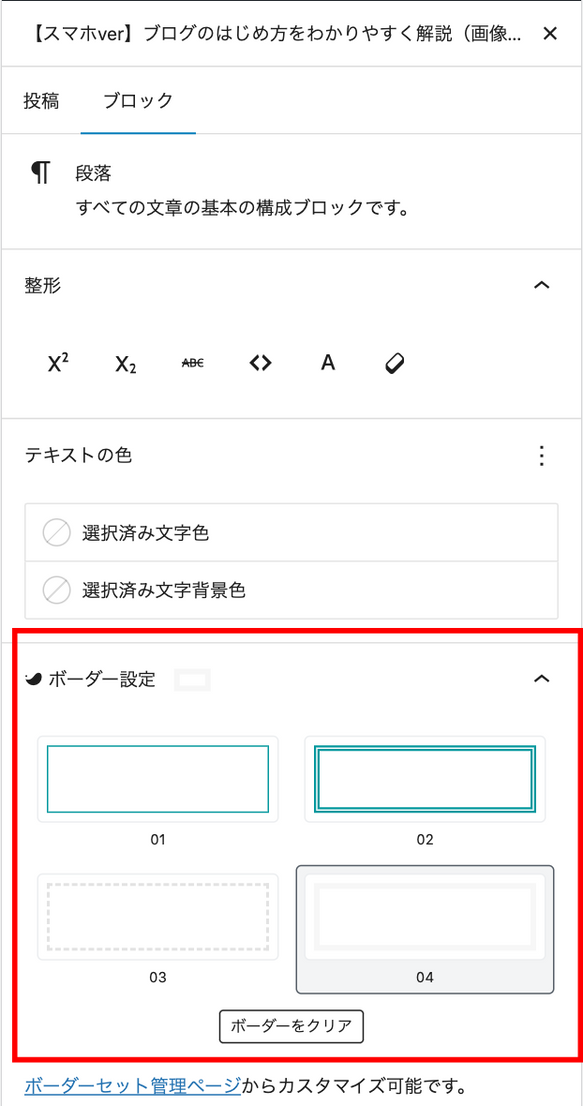
ボーダー設定から囲み枠を選択。



箇条書きに囲み枠をつける時!
箇条書きに囲み枠をつけるときは工夫が必要です。


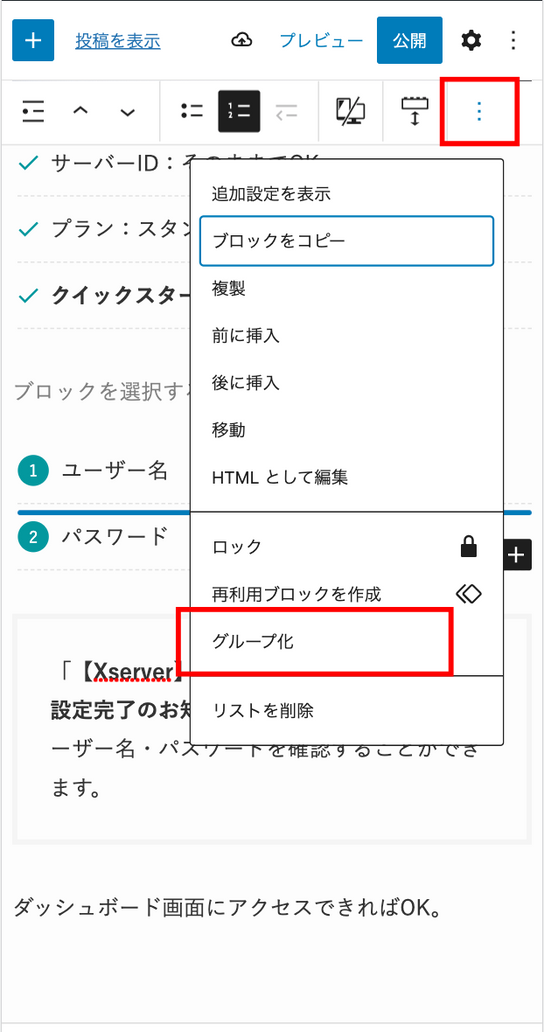
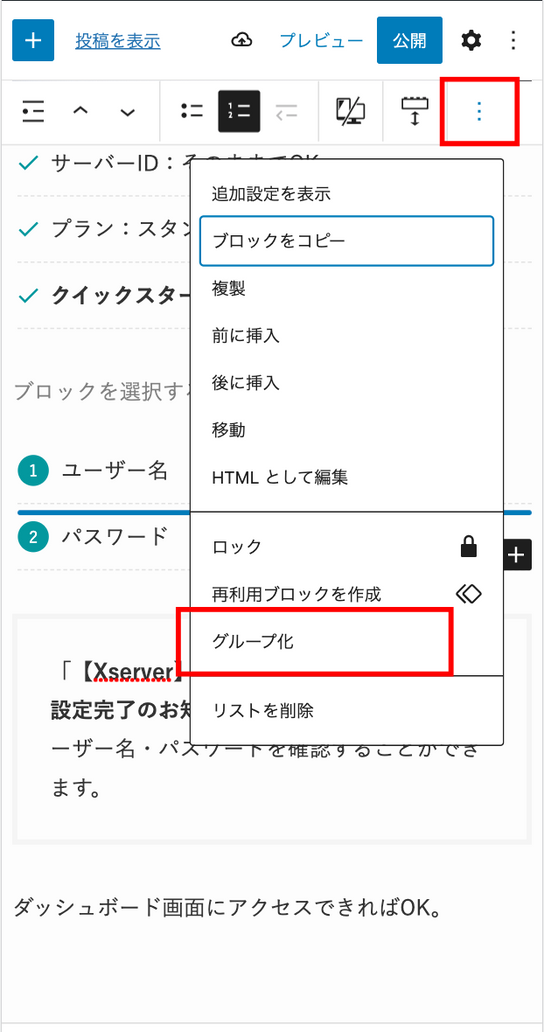
一度、箇条書きをグループ化し、同様の方法で囲み枠をつけてください。
画像などのコンテンツもグループ化することで、囲み枠設定が可能になります。
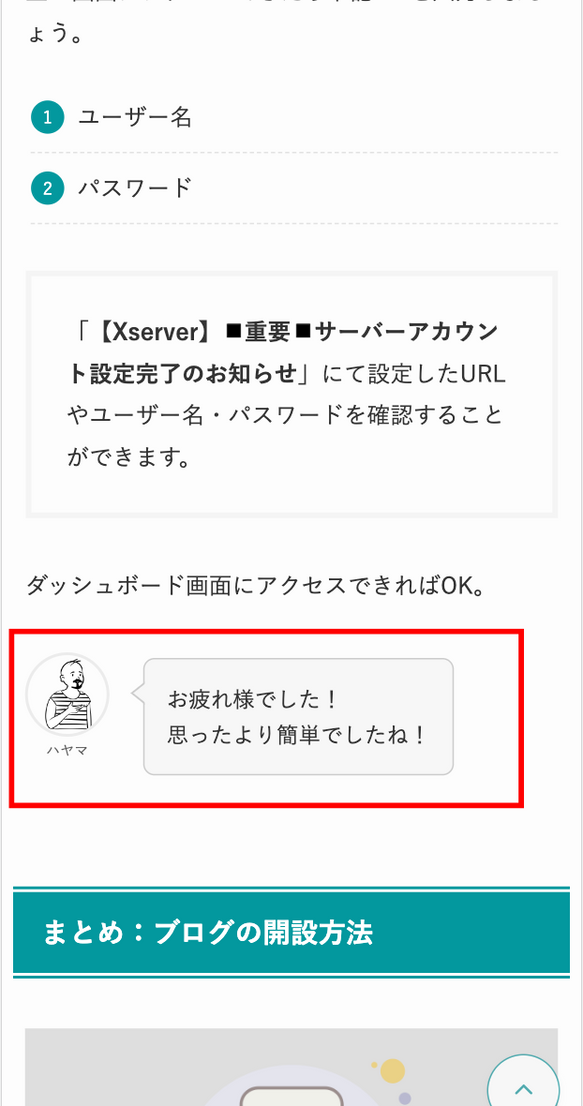
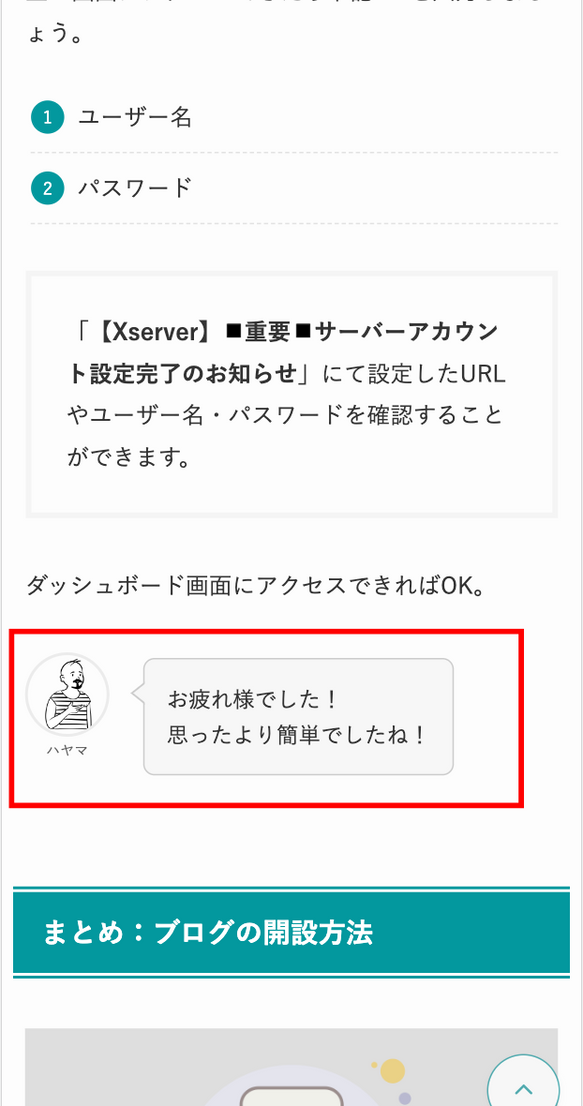
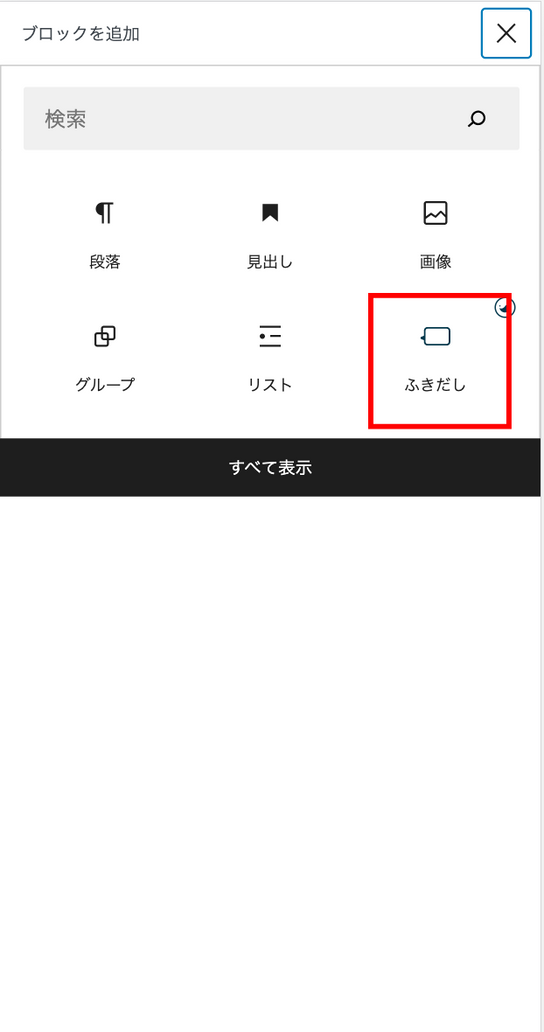
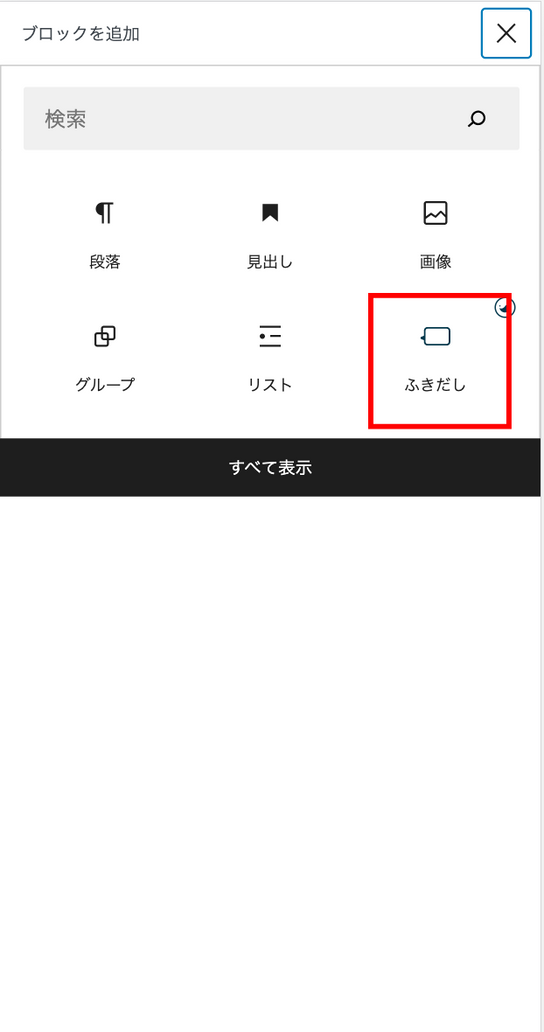
吹き出し




ふきだしを選択。


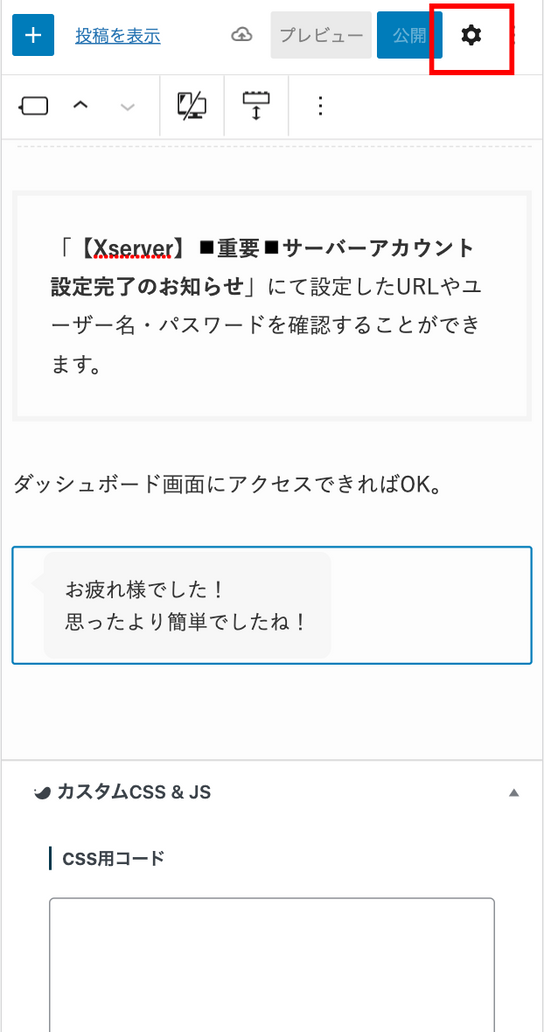
文章を入力後、画像右上の設定ボタンをクリック。


アイコン画像や枠の形、色の設定を行い完了です。
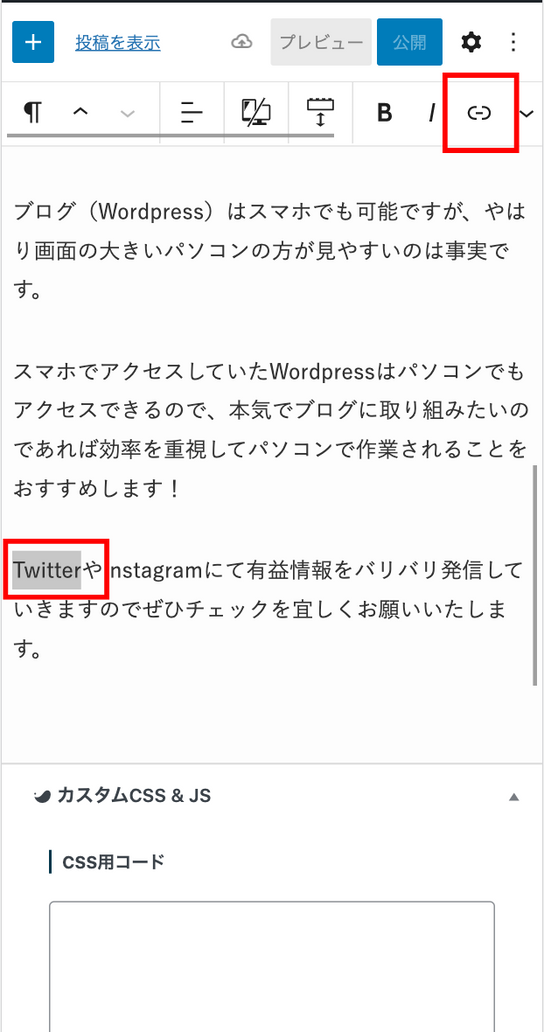
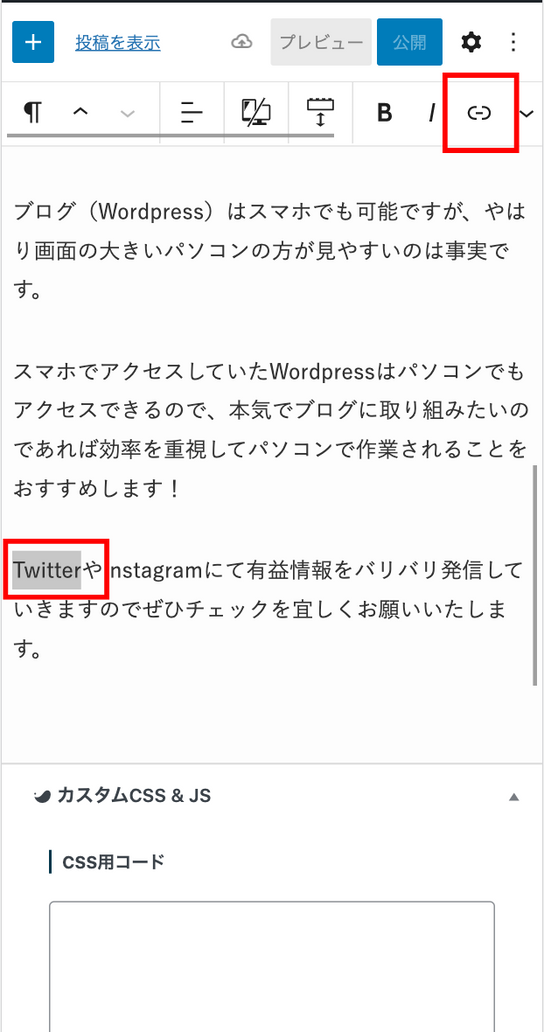
URL




文字を選択後、画像赤枠のリンクボタンをクリック。


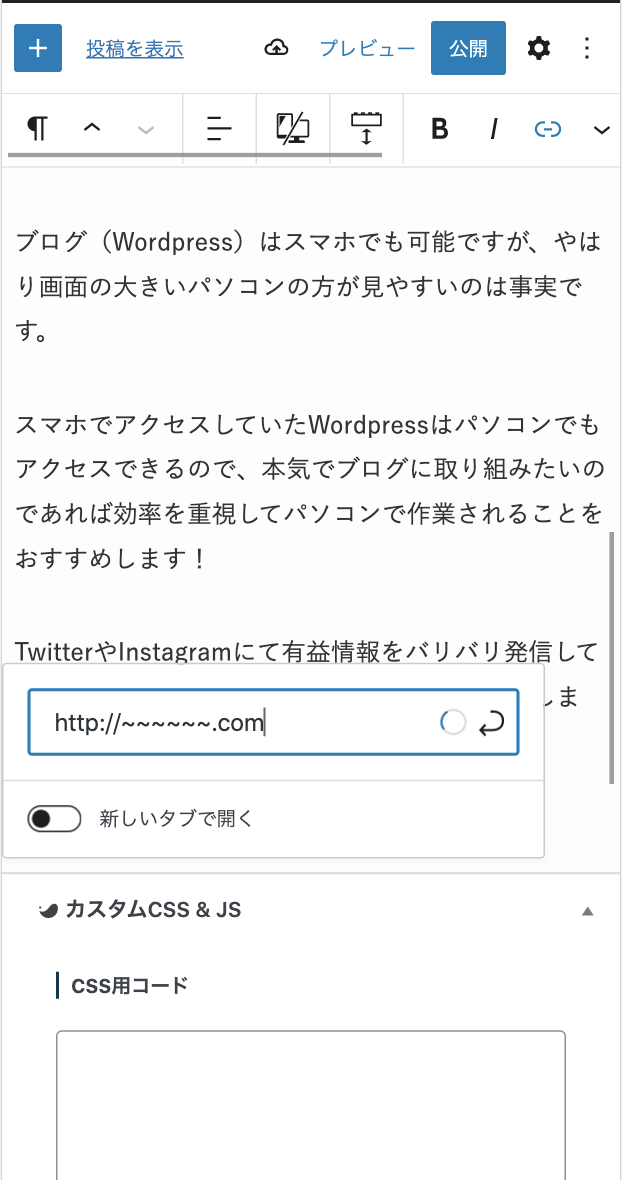
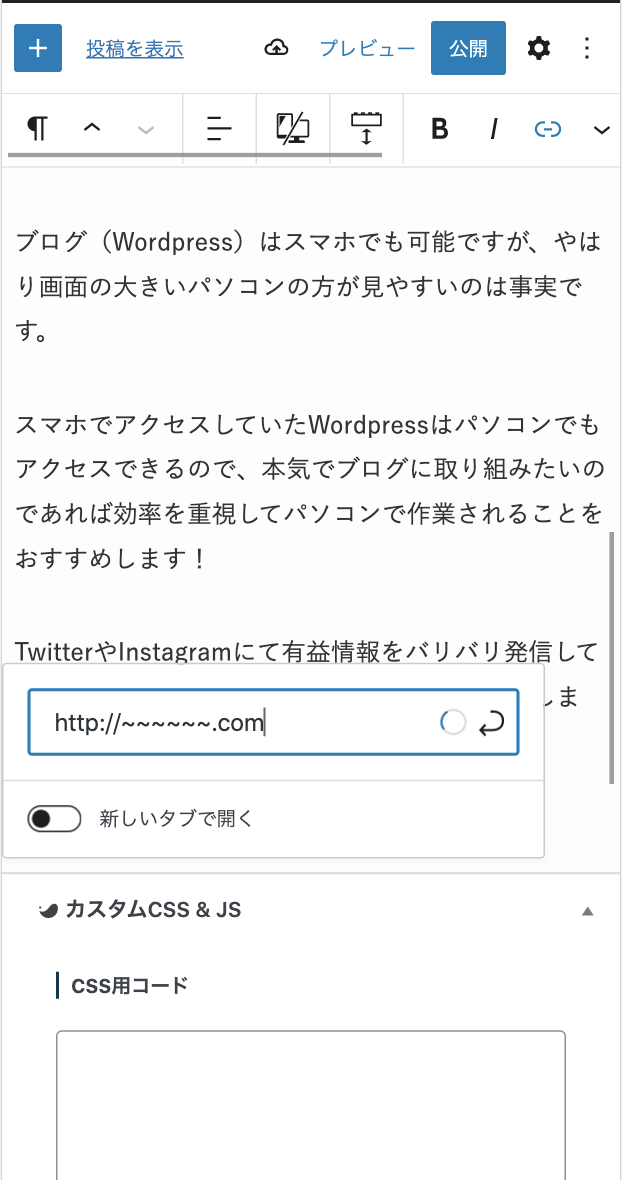
リンク先のURLを貼り付ければ設定可能です。
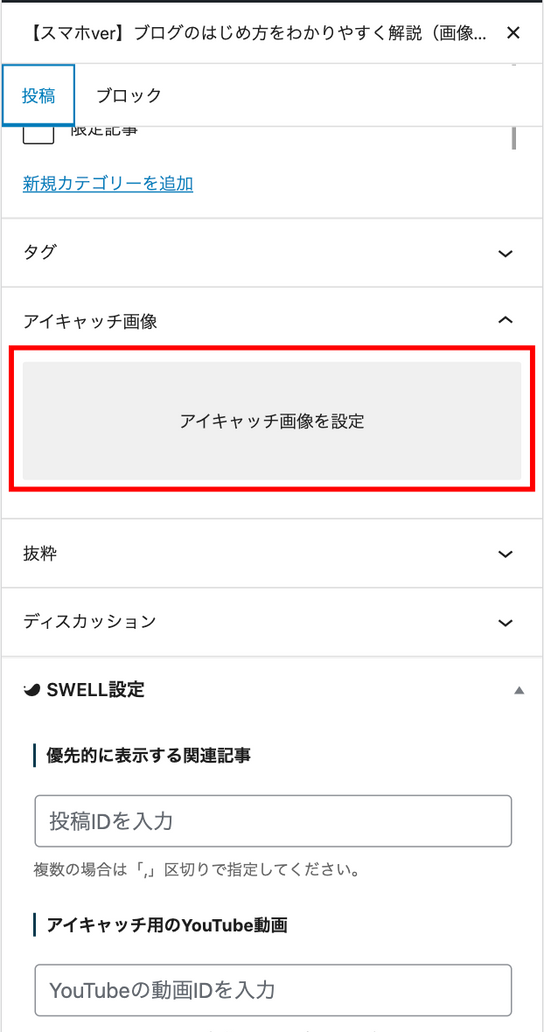
アイキャッチ画像




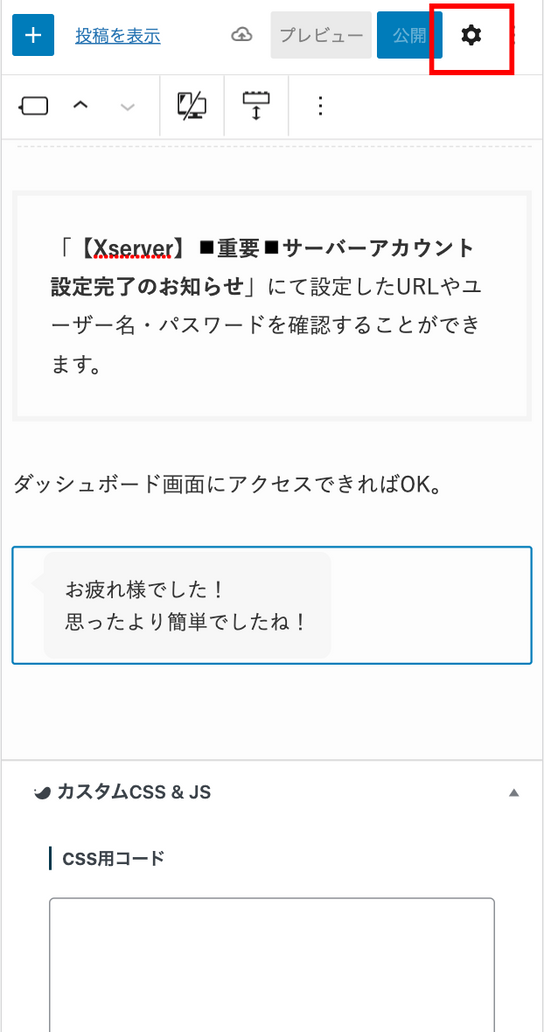
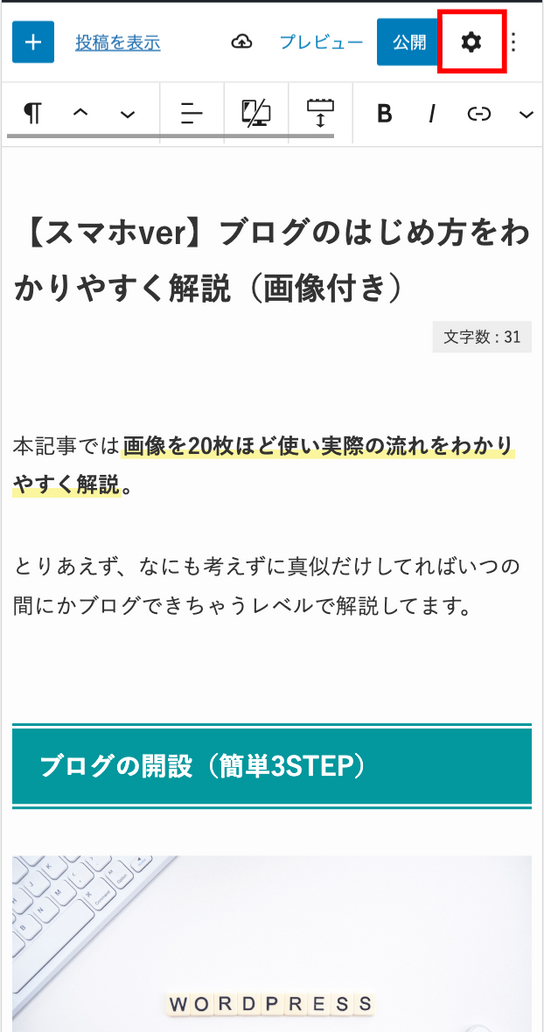
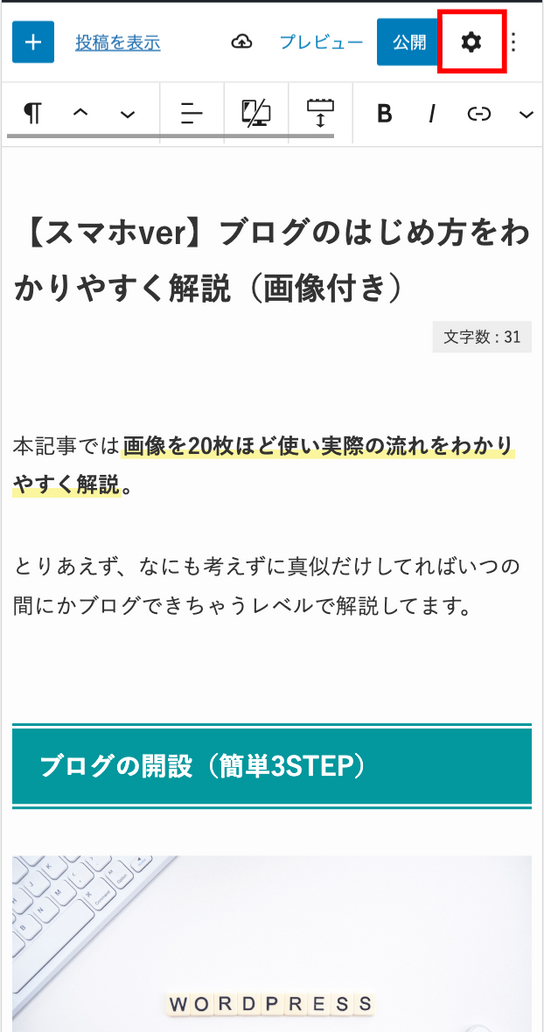
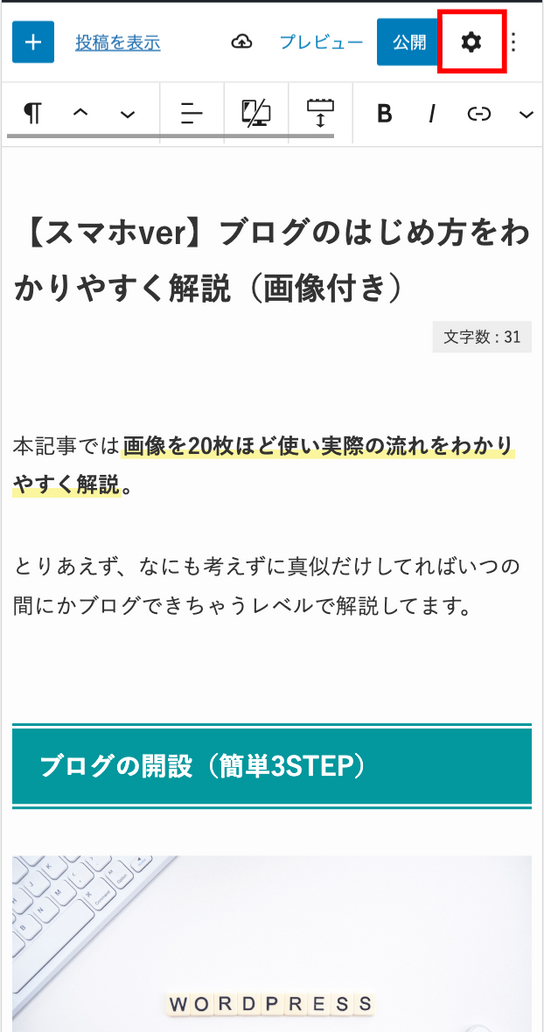
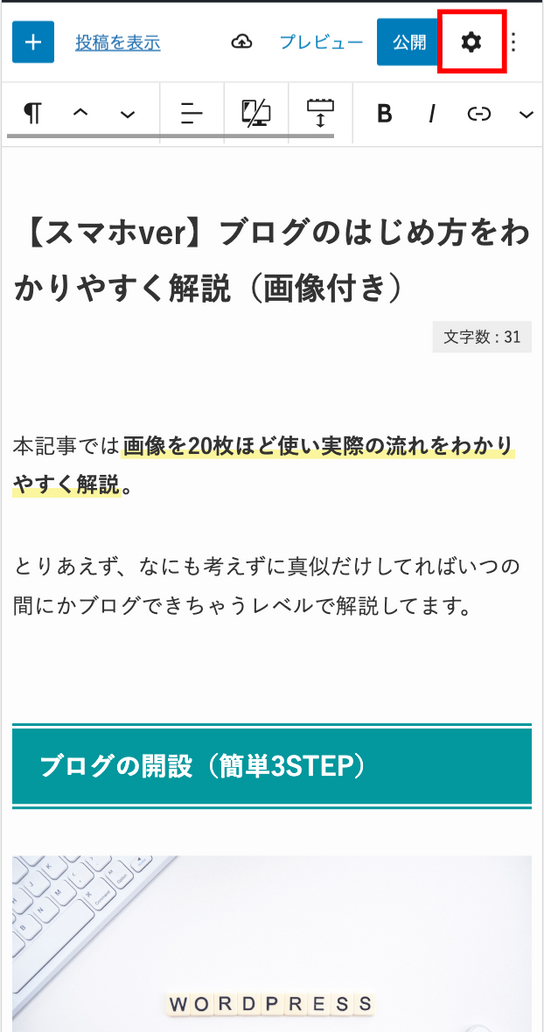
画像右上の設定ボタンをクリック。


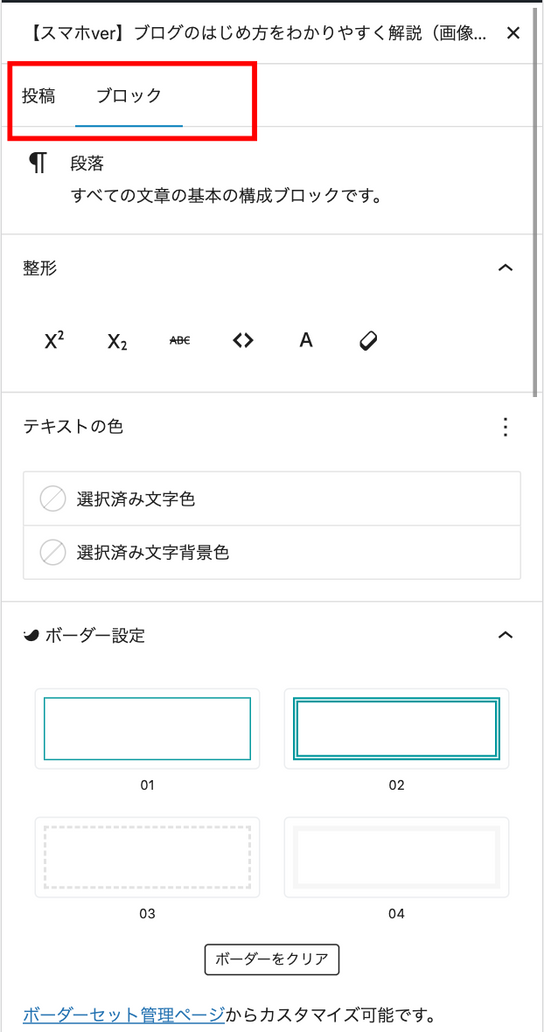
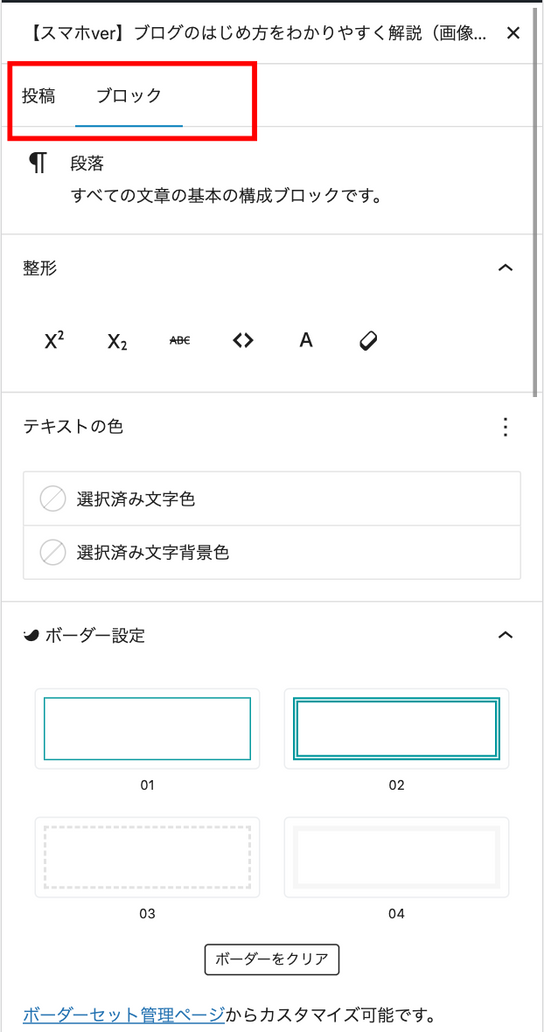
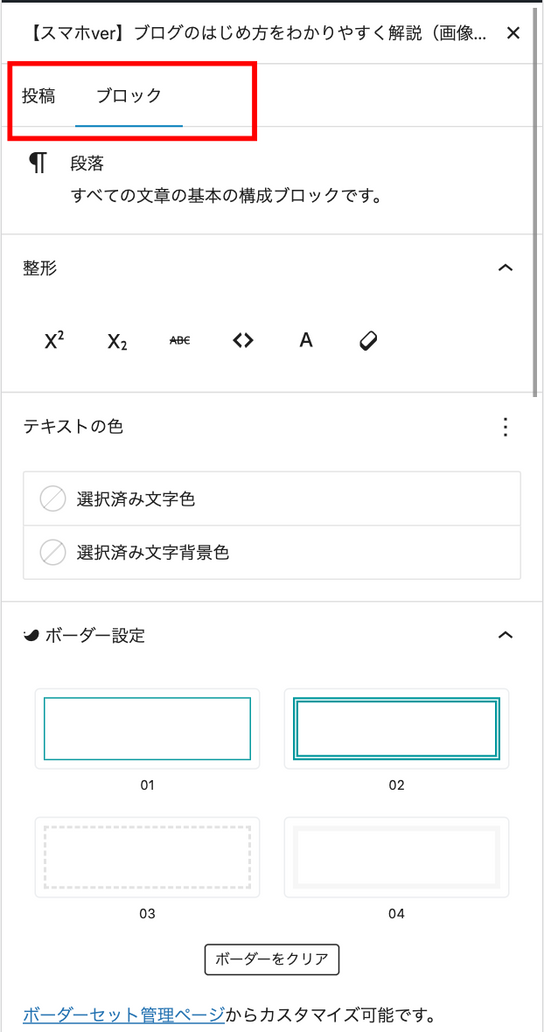
画像赤枠の部分でタブを切り替えます。
- 投稿:記事全体の設定
- ブロック:コンテンツの設定(見出しなど)
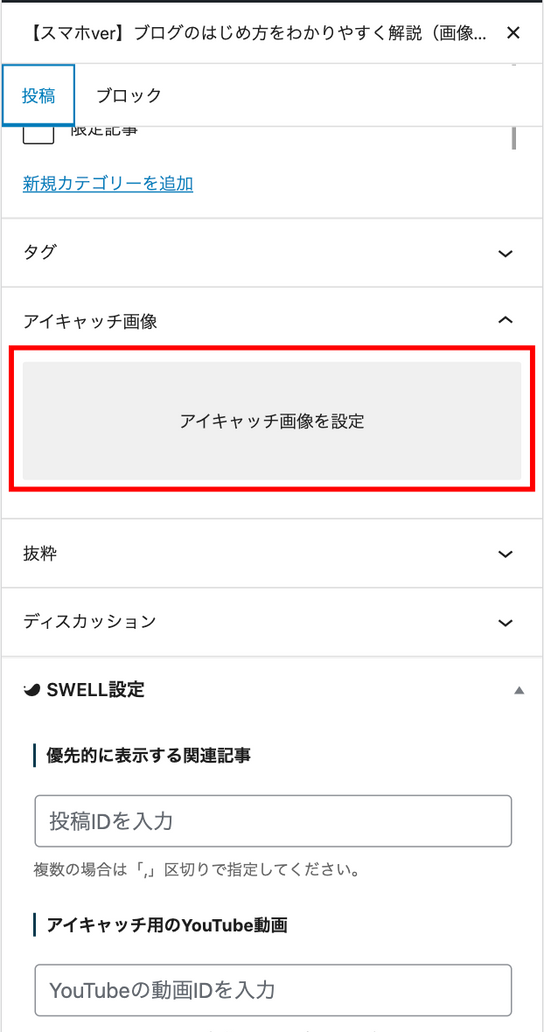
アイキャッチ画像の設定は『投稿』を選択。


アイキャッチ画像のコンテンツに画像を設定すれば完了です。
SEOの設定


SEOの設定として、最低限行うべき項目は以下。
- カテゴリー
- パーマリンク
- タイトル
- メタディスクリプション
パマリンクとは?
パーマリンクは記事ごとに設定されたURLです。
http://~~~~.com/ここを記事ごとに設定可能
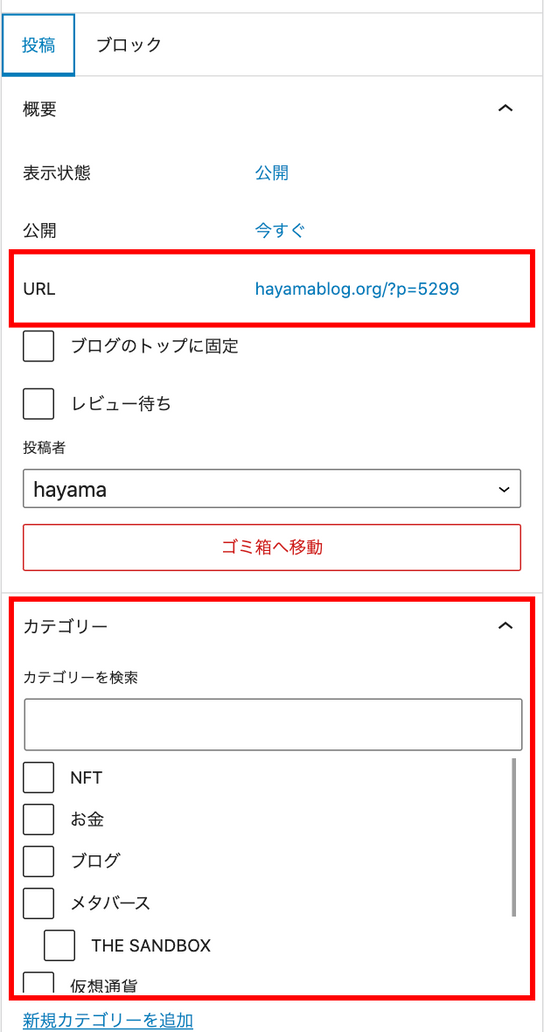
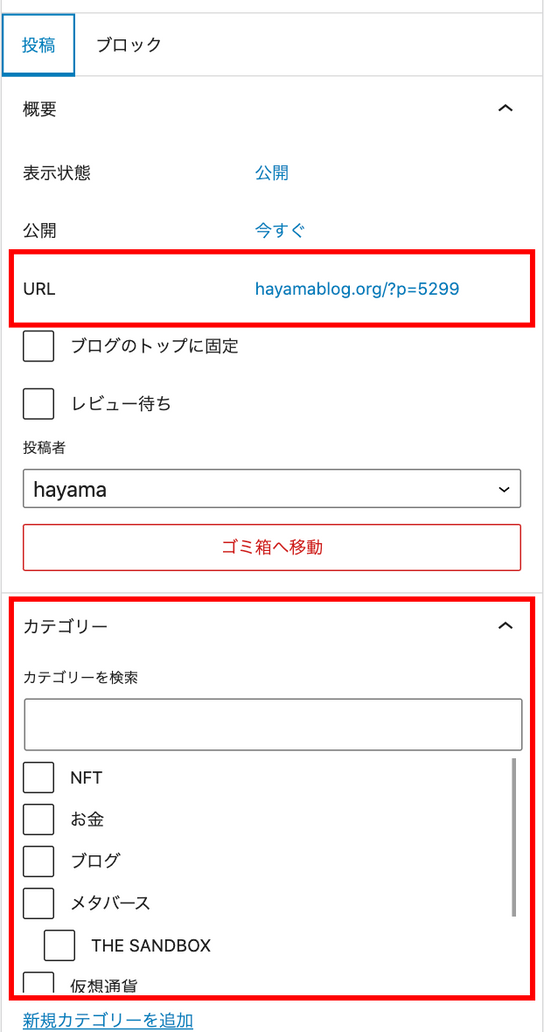
カテゴリー+パーマリンク の設定


アイキャッチ同様、設定ボタンをクリックし『投稿』タブを選択。


上記の箇所にて設定可能。
パーマリンクはの設定が行えない場合は、一度公開を行うと設定可能になります。
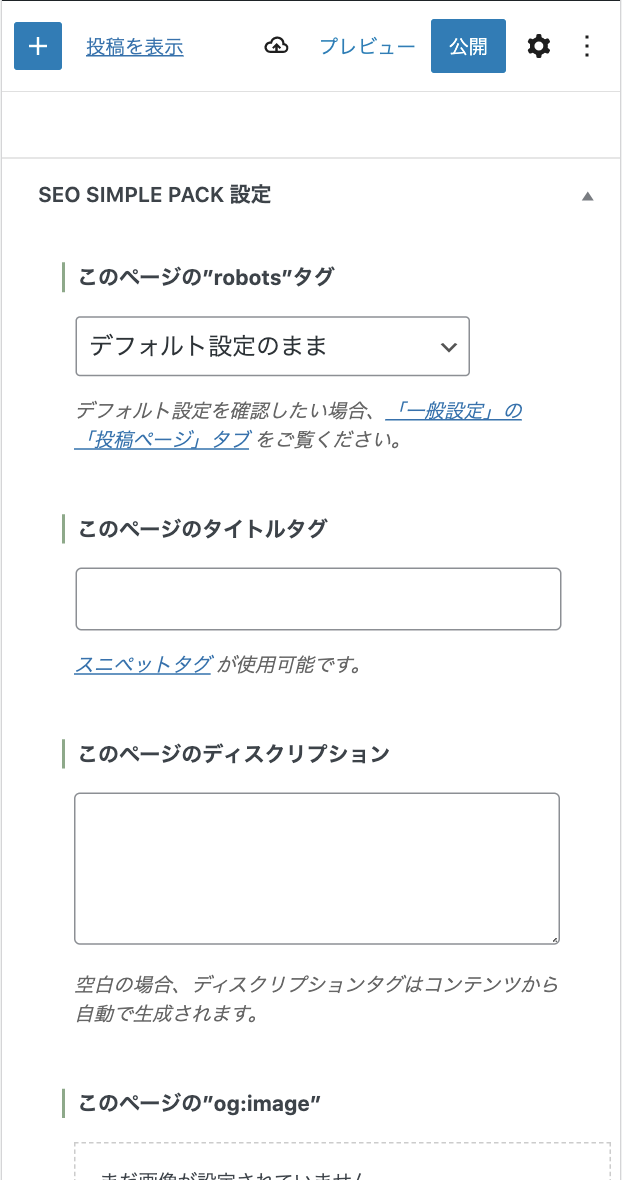
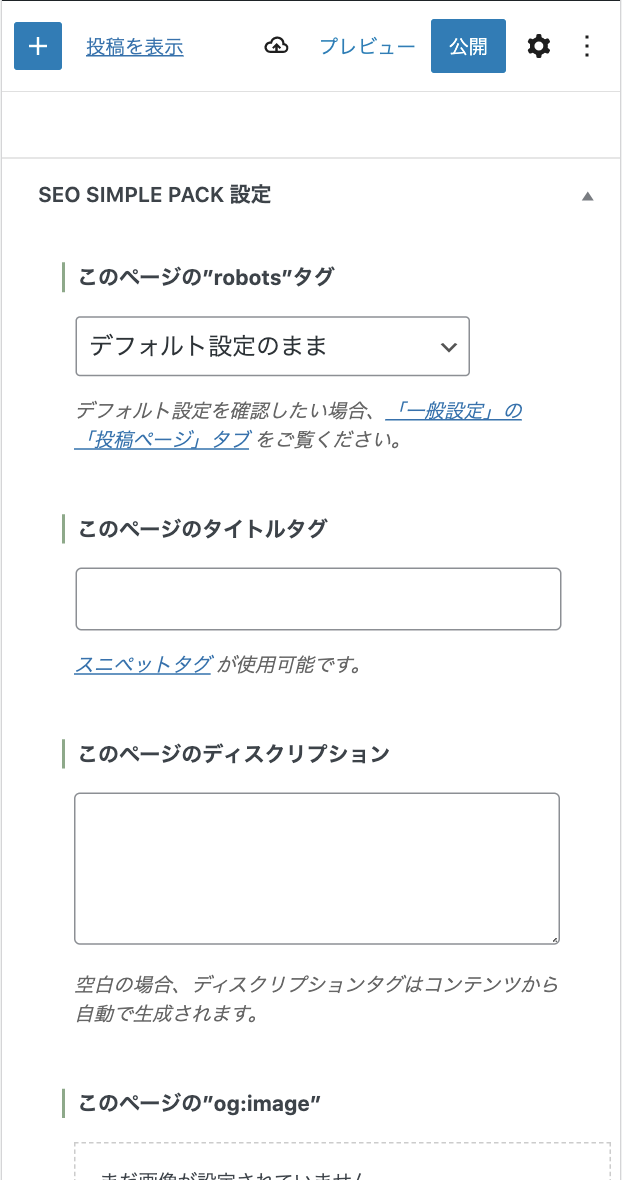
タイトル+ディスクリプションの設定


基本的にページ下部にて設定可能になります。
まとめ:スマホでのブログの書き方


よく使うコンテンツの利用方法はこれにて終了です。
あとは慣れて記事執筆効率を上げましょう。
ただずっとスマホで記事書くと指が痛くなっちゃうので注意は必要です笑
スマホでのブログの始め方は下記の記事で解説しているのでご参考に。


-
URLをコピーしました!